まさかの3年ぶりの投稿でした。
大変ご無沙汰しております。金子です!
今回はわたくしが愛用しているUI/UXデザインツール「Adobe XD」(以下XD)についてご紹介させていただこうと思います。
UI/UXデザインツールとはなんぞや
わたくしはこれまでワイヤーフレーム制作やデザイン制作の際にはAdobe Illustrator+PhotoShopという組み合わせで作成しておりました。
両アプリケーション共に非常に高機能で便利ではあるものの、線と塗り・文字だけで構成されるワイヤーフレームを作るには若干冗長な印象を感じておりました。
もう少しライトに、且つスピーディーにワイヤーフレーム制作が進められるものはないかなぁと思ったところ、世の中にはUIデザインツールというものがあるというではありませんか。
UI/UXデザインツールは世の中に何種類かあり、メジャーなものをご紹介すると、
- Sketch
- Figma
- InVision
- Adobe XD
などがあります。専用アプリケーションをインストールする必要があるものから完全なオンラインツールであったりと特徴は様々です。
わたくしもこれらのツールを色々触ってみたのですが、その中でも気に入って利用しているAdobeXDを今回ご紹介させていただこうと思います。
「Adobe XDはワイヤーフレームからデベロッパーに引き渡すまでが可能な、ワンストップアプリです。」
これはXDのサイトにあった一文なのですが、まさにこの通りでWebサイトやWebアプリケーションのUI/UX検討・制作、プロトタイプ(ボタンやリンクをクリックしたときの挙動や遷移の定義)・デザインカンプ制作など必要な機能がすべて盛り込まれたアプリケーションなのです。
XDの便利機能ランキングベスト5
基本操作等は公式サイトでしっかり紹介&勉強できるので割愛!
今回は日常的にXDを利用しているわたくしが「これは便利だ!」と感じた機能をランキング形式でご紹介させていただきます。
第5位. ドキュメントアセット
ドキュメントアセットには「カラー」「文字スタイル」「コンポーネント」の3種類あります。
「カラー」登録された色を変更するとドキュメント上で使われている同色を一括で変更することができます。(IllustratorやPhotoshopのスウォッチと同様)
「文字スタイル」はフォントサイズや色、スタイル等を登録しておけるのでドキュメントに配置する文字列を意識的に文字スタイルを適用しておくことで「見出し」や「本文」に統一感がでてきますし、あとから一括で変更も可能です。
「コンポーネント」はデザインでよく使う「ボタン」等を登録しておくことができます。カラーや文字スタイル同様にドキュメントアセットに登録されているコンポーネントを修正することで配置した同一コンポーネントを一括で変更できます。
ドキュメントアセットは複数画面に渡るデザインを行う上で非常に便利な機能です。
第4位. パディング機能
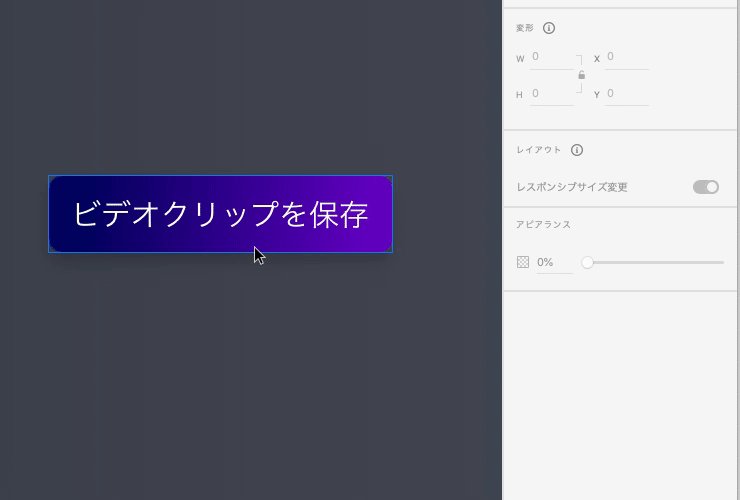
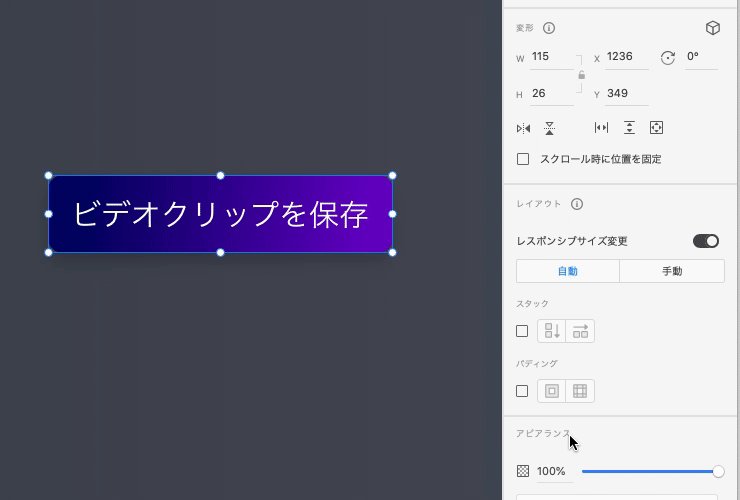
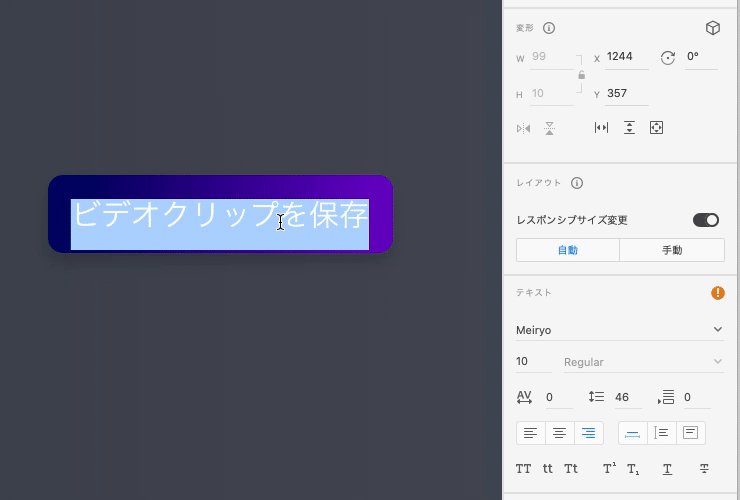
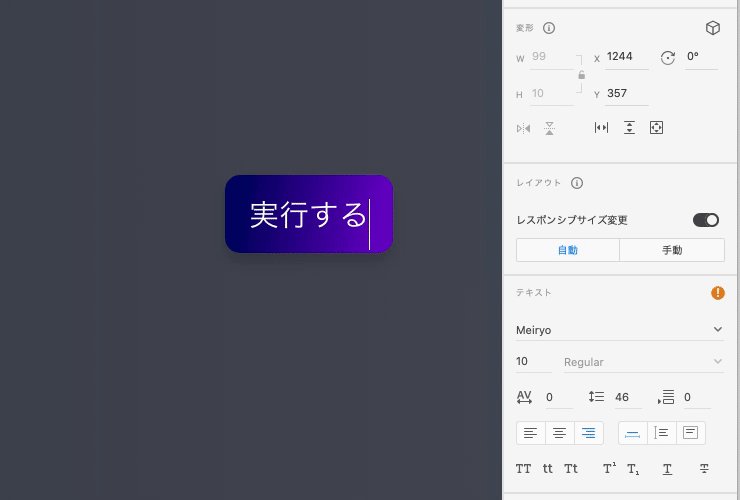
画面に配置されるボタンってその用途によって「登録する」「戻る」「ダウンロード」というように文字量が違います。ボタン背景と文字はもちろん別パーツとなるため、文字量が増えると伴ってボタン背景も拡縮する必要がでてきます。その際に文字列左右のパディングの調整が大変。1ピクセルずつ上下左右キーで調整したり、サイズ入力欄に計算して入れたりと本当に面倒!
そんな手間を一瞬で解決してくれるのがXDの「パディング」機能です。

ボタン背景と文字は別部品なのですが、グループ化したのち「パディング」をクリックするだけでこのように自動的に調整してくれるのです!
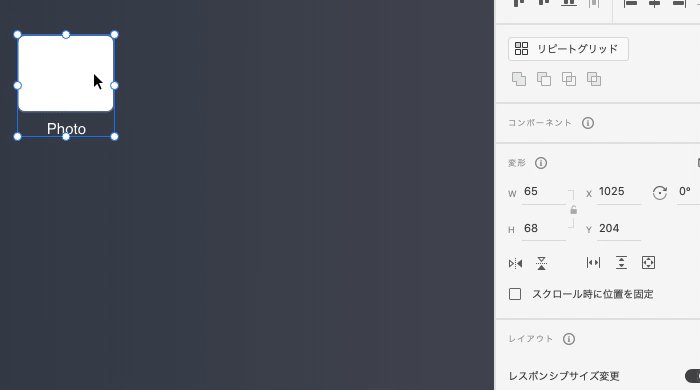
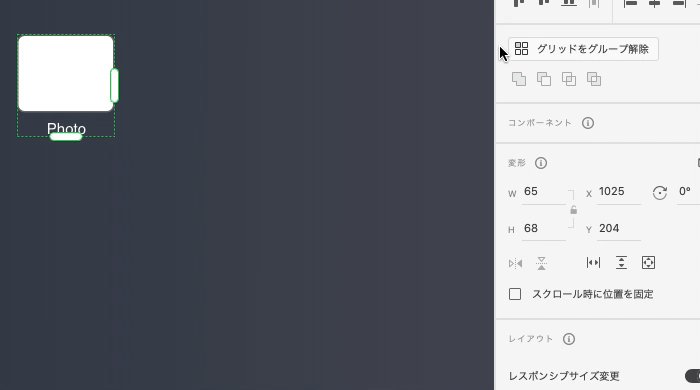
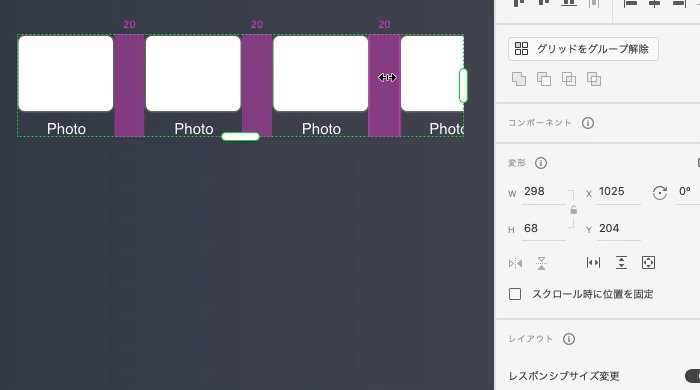
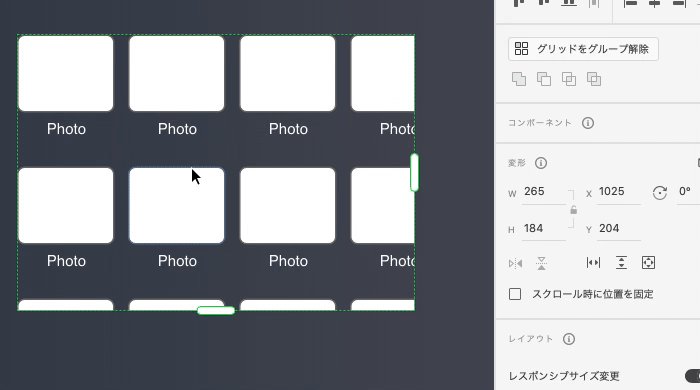
第3位. リピートグリッド
ワイヤーフレームやデザインを行っていると「同じレイアウトの部品を繰り返し配置したいなー」と思う時が多々あります。
いままではIllustratorやPhotoshopで画像とキャプションのレイアウトをレイヤーグループにして、複製して並べ、グループとグループの隙間も一つ一つ職人の手で調整してきました。
しかし、不運なことに「画像とキャプションの上下を入れ替えてほしい」「隙間はもっと広く」といったオーダーがクライアントから入ってくるわけです。
そうなるとまたレイアウトしなおしたレイヤーをグループ化して、複製して並べて、隙間の調整。修正指示前と全く同じ手間暇をかけて直す必要がありました。
しかしリピートグリッド機能を用いればこんなに簡単に対応出来ちゃいます。

もう一つ一つ直す手間は一切ありません。初めてこの機能に触れたときには本当に感動しました。
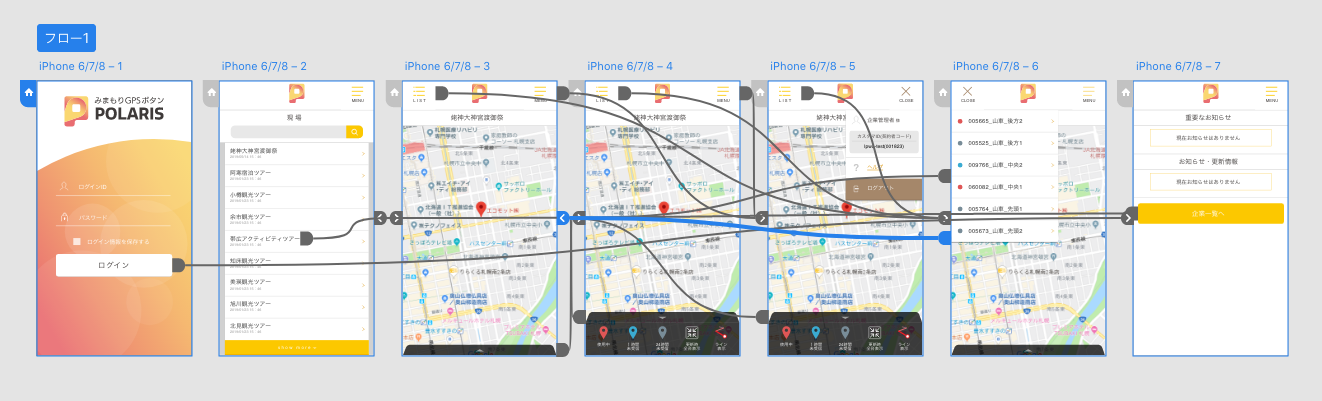
第2位. プロトタイプ機能

「プロトタイプ」という名称にあまりイメージがつかない方もいらっしゃるかと思いますが、プロトタイプとは作られたワイヤーフレーム・デザインのボタンやリンクをクリック(タップ)した際にどういった挙動が起こるのか、というユーザ体験(UX)を検証するためのものです。
画面遷移はもちろん、トランジションやイージングといったエフェクトやドロワーメニューやカルーセルといったWeb独自の表現も確認可能です。
PCブラウザでだけでなく、専用アプリのインストールは必要ではあるもののPCとスマホを接続してスマートフォンでデザインの実機確認が可能です。
コーディングを進める前段階で実機確認をクライアントに行ってもらえるのは非常に効率的ですよね。この機能を活用すれば、HTMLコーディングしてごりっごりJS組み込んだ後に「思ってたんと違う」とちゃぶ台返し喰らった時の辛さに涙をのむ生活とはおさらばです。
第1位. シェア・コメント機能
この機能は本当に最高です。
クライアントにデザインを確認してもらうために毎度毎度JPG出力しメールで送る事はなくなりました。
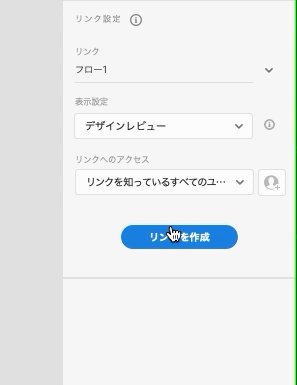
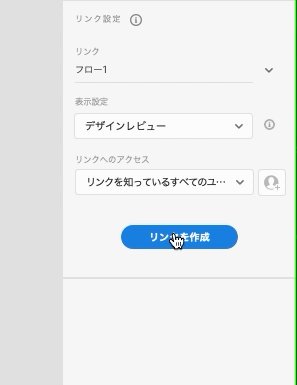
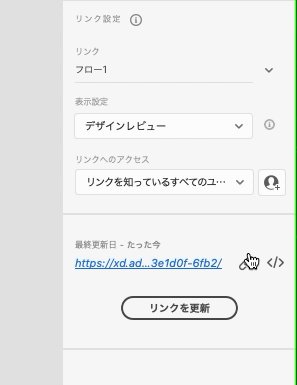
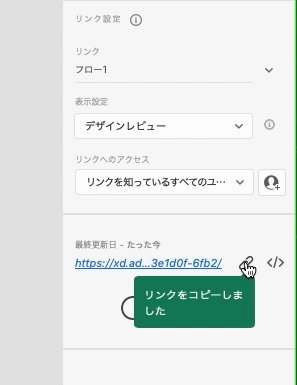
XDで作成したワイヤーフレーム・デザインを他の人に確認してもらうためには、XDから確認用の専用URLを払い出します。払い出しはワンクリックで済むため決して面倒なことはありません。

払い出されたURLを社内やクライアントにシェアすれば特別なツールは不要でデザインを見てもらう事が可能です。
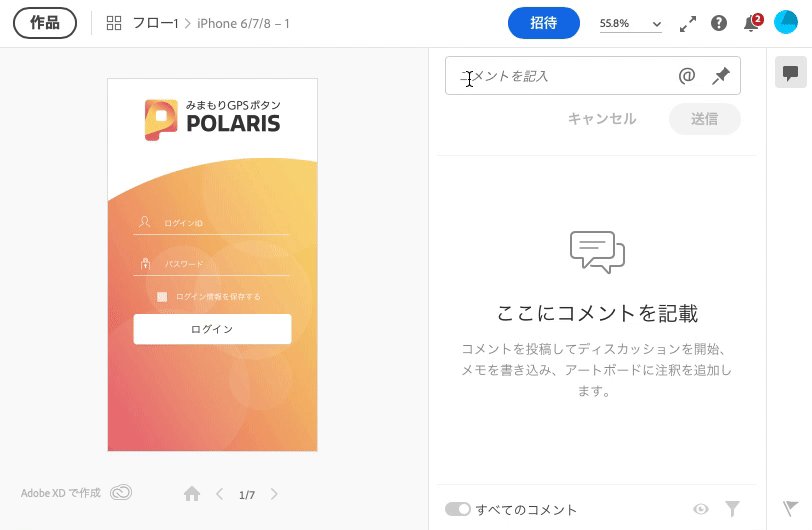
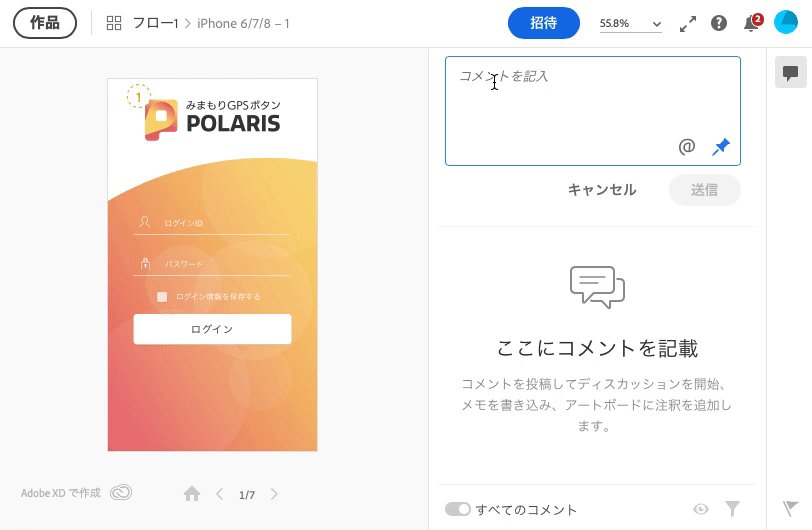
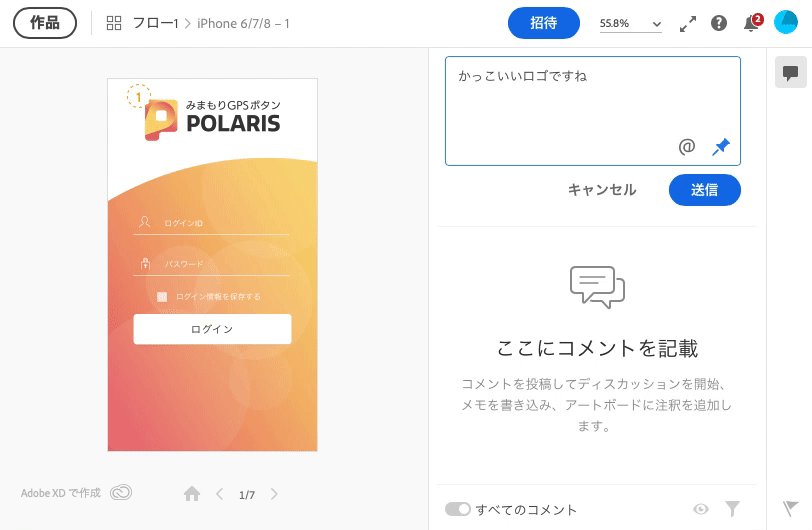
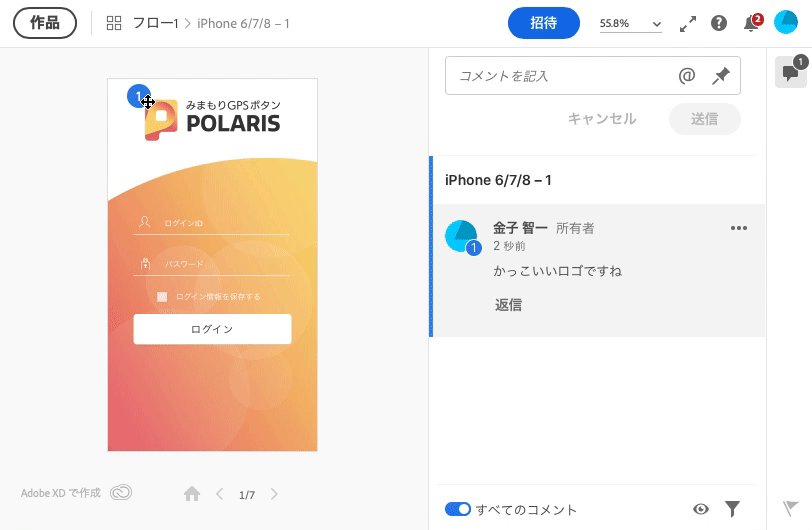
またシェアされた側は見るだけではなくコメントをつけることも可能です。ただコメントするのではなく、画面に表示されたデザインのコメントしたい部分にピンポイントでコメントが可能なので「文字の色を変えてほしい」といったコメントに「…どの文字だろう…」というように無駄に悩む必要はなし!

またシェアされたURLはそのシェア時の状態だけでなく、修正した箇所も随時反映されるので毎度毎度URLを発行しシェアするといった労力は不要なのも最高ですね。
もちろんアクセス制限も可能なので不用意に不特定多数に見られるようなことも未然に防ぐことができます。
この機能を活用することで、
・常に最新を見てもらえるので誤って古いデータで確認されたりするリスクがない
・修正指示(コメント)が画面上にログとして残るので、修正指示書を探したり紛失したりといった手間が省ける。
・修正対応後、修正確認依頼をする度に1ページ1ページ画像化する手間やメールを書く手間省ける。
などなど作業効率を爆速化できます。
XDを使っていて不満を感じるランキングワースト3
ではXDが欠点のない至高のアプリケーションかというと、少し残念な点もあります。
わたくし的に不満に感じてしまう点をご紹介します。
(そこまで日常的に不満を感じているわけではありませんが…)
第3位. 結局ワンストップにはならない
XDに限定された話ではないのですがフォトレタッチだとかレイヤー効果等を用いた画像だとかはやっぱりXDでは作れないのでIllustratorやPhotoshopに頼らざるを得ません。
素材サイトを活用することである程度はカバーできるとは思うので、モックアップとかで世に出るものではないのであれば素材サイトの画像を使ったり、製品版のものはIllustratorやPhotoshopでと使い分けられれば良いですね。
第2位. 意外と開けないデータ
IllustratorのAIファイルやPhotoshopのPDFファイルを開くことができるということなんですが、意外と読み込めないことがありますね。IllustratorやPhotoshopで開いたデータのコピペでXDに貼り付けるとうまくいく場合も。
ファイルの中で使われているエフェクトといった作りの問題なんでしょうか。ちょっと謎です。

第1位. コード書きだし
XDはコード(HTML/CSS)書き出しに非対応です。
CSSは開発用に共有された画面から取得できるものの、HTMLに関しては全く出力できません。
また取得できるCSSにおいても基本絶対配置前提になってしまっているので、使えるものとしては色とかサイズ部分のみかなーと。「この要素ってフォントサイズと色はなんだろう」という用途でしか利用できないレベルです。
しかしながら内部SEOとかも考慮したコードづくりが求められる案件であれば機械的に出力されたコードってそもそも好まれるものではないので、書き出し非対応によるデメリットってそこまで大きくないのかもしれませんね。
終わりに
AdobeXDの素晴らしい点と残念な点をご紹介させていただきました。
このツールは決してデザイナー用というわけではなく、どんな業種でも利用できるツールだと思います。
Webデザインやワイヤーフレーム制作だけにとどまらずプレゼン資料作りなどにも活用できますし、資料のシェア方法もURLをメール等でシェアのみで済みます。
プレゼンの際にPCの中からファイルを探す必要もなく、資料管理はブックマークでOKですしね。
興味がある方は無料なので是非ダウンロードして触ってみてくださいね!
Adobeのサイトには練習用サンプルファイルやチュートリアルも充実しているのでオススメです。
参考サイト
XDことはじめStep1:まずはここから!「ワイヤーフレームを作ってみよう」
https://helpx.adobe.com/jp/xd/how-to/beginners-tutorial-1.html







