こんにちは!
開発部の武内です。
Webフロントエンドの開発はここ数年で急激に高度化していますが、
それを大きく後押ししている一因にブラウザ付属の開発ツールがあります。
Chrome、Firefox、Edge、Safariなどに付属していますが、どれも非常に高機能です。
Webフロントエンドエンジニアで使っていない方はいないのではないでしょうか。
- グラフィカルなデザイン調整
- コードのステップ実行
- 通信のロギング
- etc…
今回、Chrome 59のアップデートでCSS/JavaScriptのカバレッジ機能が追加されたので試してみました。
CSS and JS code coverage
What’s New In DevTools (Chrome 59)
Find unused CSS and JS code with the new Coverage tab. When you load or run a page, the tab tells you how much code was used, versus how much was loaded. You can reduce the size of your pages by only shipping the code that you need.
ページロード時に実行をトレースして使用されたコードを確認できるようですね。
Chromeの更新
Chromeを59に更新します。
普段からChromeを使用している方は自然と更新されているかと思いますが、
更新されていない場合は 設定→ヘルプ→Google Chromeについて から更新します。
2017/06/26現在の最新バージョンは59.0.3071.109でした。
お試しコード
以下のように作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- test.html --> <html> <head> <link rel="stylesheet" type="text/css" href="test.css"> <script type="text/javascript" src="test.js"></script> </head> <body> <div class="red">Hoge</div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 |
/* test.css */ div.red { color: Red; } div.blue { color: Blue; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// test.js execute(); function execute() { alert("execute()"); } function not_execute() { alert("not_execute()"); } |
カバレッジ機能
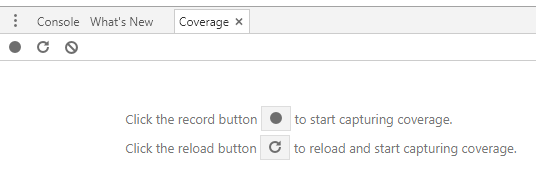
設定→その他のツール→デベロッパーツール を開き、
下部 Console の左のメニューから Caverage を選択してCaverageタブを追加します。

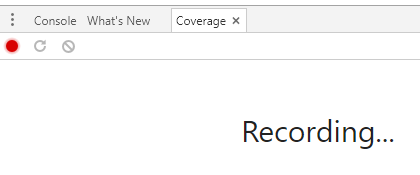
左側のレコードボタンを押してトレースを開始します。

この状態でページにアクセスします。

コードは想定通りに動きました。
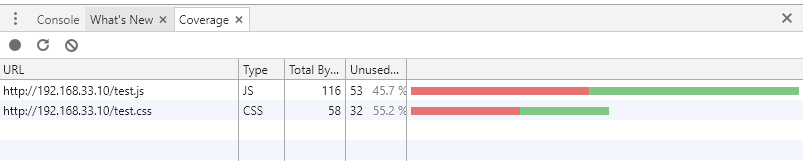
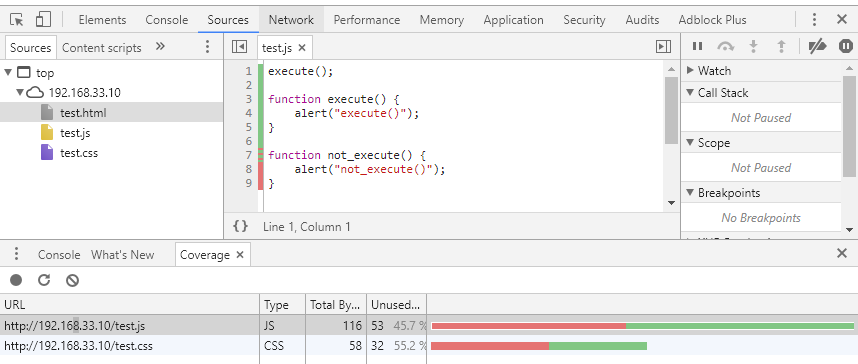
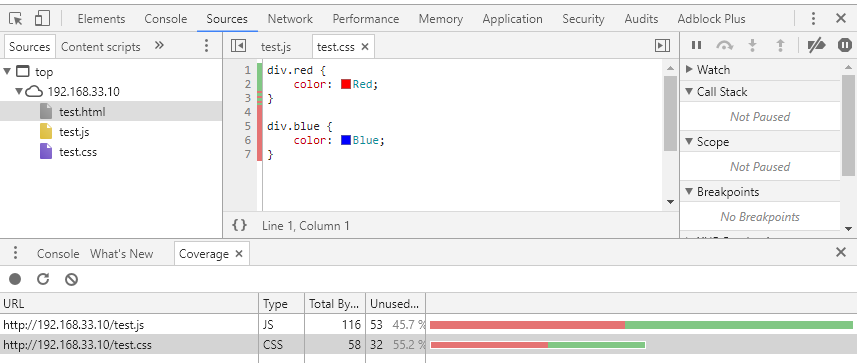
レコードボタンを再度押すと結果が表示されます。

緑が使用、赤が未使用を表します。

どの行が実行されているかも確認できます。
JavaScriptはnot_execute()が実行されておらず、

CSSはBlueが実行されていません。
つまりこれらは無駄なコードということになります。
おわりに
クライアントサイドにおいてはコードのダウンロードが大きな実行時間を占めることもあります。
この機能を使い、自社サイトのコードの棚卸しなんか良いかもしれませんね。
皆さまの快適なWebフロントエンド開発の一助になれば幸いです。




