エコモットアドベントカレンダー2018、18日目の記事です。
こんにちは!
ソフトウェア開発部の武内です。
突然の自己紹介になりますが、
私は普段は主にWebシステムの開発(設計、インフラ構築、コーディング、etc)を行っています。
猫が好きです。ニャーン。
私も世のエンジニアと同じように、開発時には様々な開発補助ツールを使うわけですが、
ソフトウェア開発部においては特にこのツールを使わなければならない、という決まりはありません。
IDEにNetBeansを使っている人もいればIntelliJ IDEAを使っている人もいたりと様々です。
Web開発なのでブラウザの機能や拡張機能を利用して開発することもあるわけですが、
同様に、どういう機能を使っているかは人によって様々です。フリーダムですね。
そこで今回は、(私が思う)Web開発が捗るChrome Extentionを紹介したいと思います。
iMacros
Chrome上でのマウスとキーの操作を記録・再生してくれるExtentionです。
「同じ操作を繰り返すテストがあるけど、Selenium使うほどの規模じゃないんだよな…。」
という時に役に立ちます。
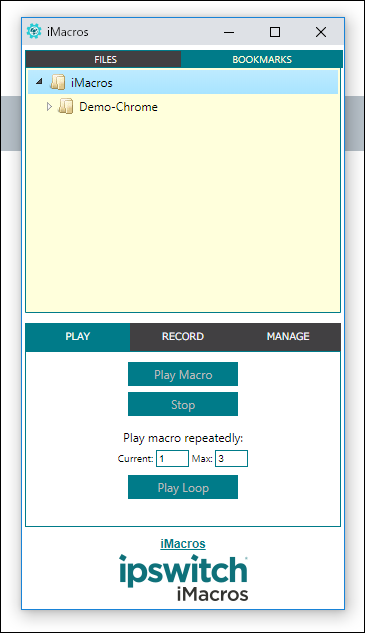
インストールするとアイコンができ、押下すると以下の画面が出てきます。

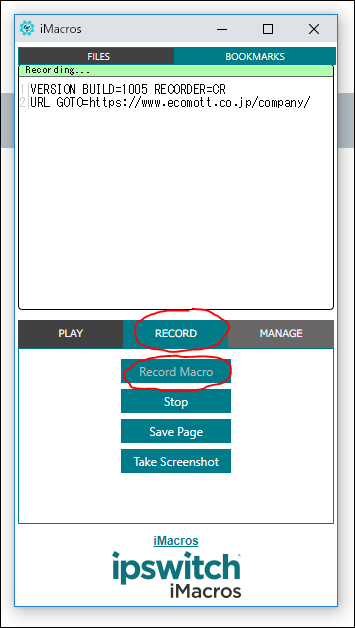
「RECORD」タブから「Record Macro」を実行すると記録が開始されます。

今回は弊社サイトの会社概要ページから理念ページに遷移するというマウス操作を行ってみました。
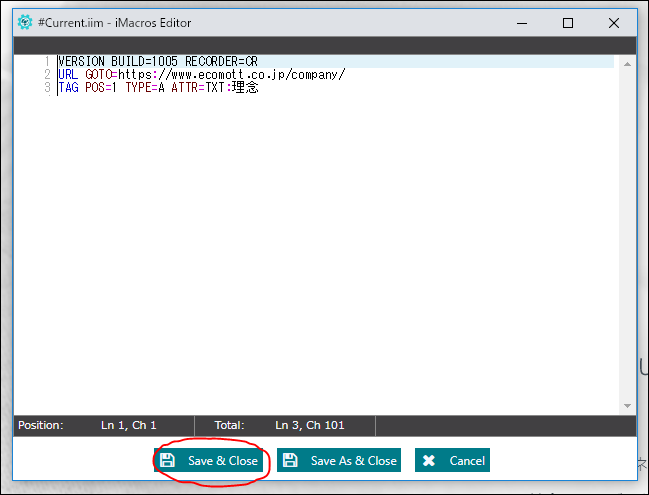
操作が終わったら「Save & Close」します。

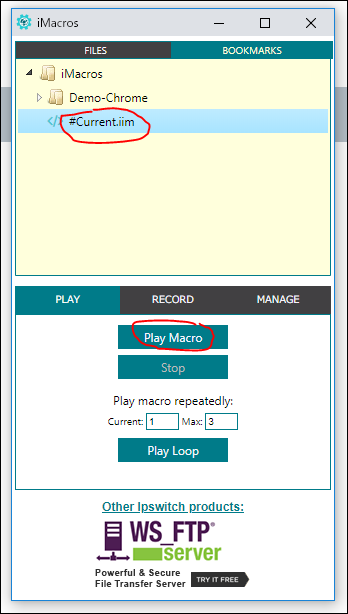
会社概要ページに戻りiMacrosを見ると操作が記録されているので、
「Play Macro」します。

すると見事!理念ページに遷移するという操作が実行されました!
(弊社サイトのスクリーンショット見せても仕方ないので結果は省略)
また、操作の繰り返しや頻度も設定できます。
Virtual Hosts
hostsと同様の動作をしてくれるExtentionです。
「一時的に別ホストに飛ばしたいけど、すぐ戻すからhosts編集するの面倒だな…。」
という時に役に立ちます。
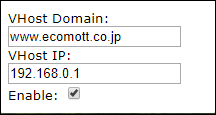
インストールするとアイコンができ、押下すると以下の画面が出てきます。
シンプルすぎて説明不要ですね。

ゴシップサイトブロッカー
Googleの検索結果から指定したサイトを表示しないようにできるExtentionです。
エンジニアはとにかく技術情報を調べる機会が多いので、
サイトを開いてから「間違ったことが書いてある…。」「タイトルと内容が違う…。」
と感じたことは数えきれないほどあると思います。
情報を探すたびにそのサイトが目に入ると気が散ってしまうので、最初から表示しないようにしましょう。
インストールして、Googleで検索すると「このページをブロックする」と表示されます。
押下するとダイアログが出るので「ブロック」を選択します。

以後、検索結果にブロックしたサイトは表示されないようになります。
解除する場合はアイコンからオプションを開き、解除してください。
User-Agent Switcher
所謂ユーザーエージェント偽装をしてくれるExtentionです。
類似のExtentionはいくつもありますが個人的にはこれが使いやすいと思っています。
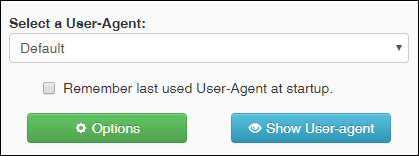
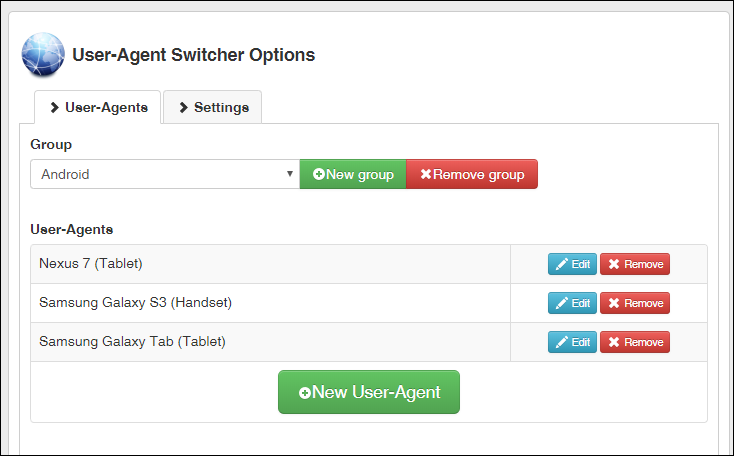
インストールするとアイコンができ、押下すると以下の画面が出てきます。

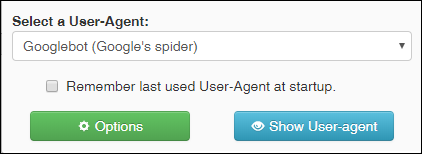
偽装したいユーザーエージェントを選択しましょう。

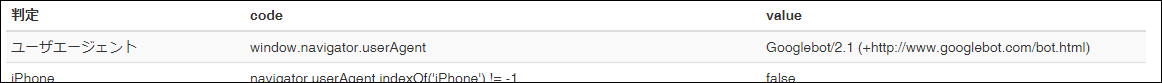
ユーザーエージェントを表示してくれるサイトにアクセスすると、偽装が確認できました。

インストール時に既に存在するユーザーエージェントの他、
Optionsから独自のユーザーエージェントを追加することもできます。

右クリックメニューに統合されてくれるのもナイスです。
Wappalyzer
Webサイトを構成している技術を確認できるExtentionです。
サイトを眺めていて、「このサイトって何で出来てるんだろう?」
という知的好奇心を満たしてくれます。
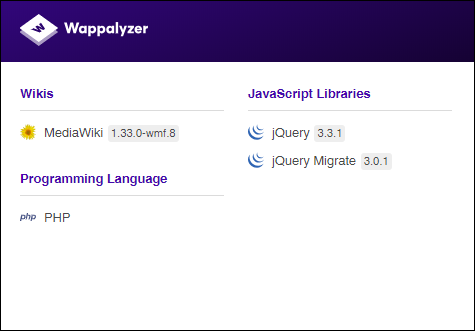
インストールするとアイコンができ、確認したいサイトで押下します。
Wikipedia で試してみると。
なるほどなるほど。

では Google はどうでしょう。
全くミドルウェアの情報が出てきませんね。

と、お気づきの方もいらっしゃると思いますが、
このツールはサイトが外部に対してどれだけの内部情報を露呈しているかという指標になります。
内部情報が多ければ多いほどサイバー攻撃の対象になりやすいです。
この記事をご覧の方も、自身(自社)のサイトをチェックしてみてはいかがでしょうか。
おわりに
近年はブラウザ上で動作するIDEなども出てきており、
近い将来、Web開発に関しては全てブラウザ上で完結するのが常識になったりするかもしれませんね。
皆さまの快適な開発生活の一助になれば幸いです。




