こんにちは!
アドベントカレンダー15日目は、開発部の古川が担当します。
弊社のWEBサービスでもよくAWSが使用されていますが、関連して、先日、AWS re:Invent 2017 というイベントが開催されましたね。
様々な機能が紹介されており、弊社サービスにも色々と生かせる所があるのではないかとワクワクしていますが、その中から「IoT」の関連機能とFASTIOの連携ということで、AWS IoT Button と FASTIO LOGGER の連携を行ってみます!
AWS IoT Button
AWS IoT Buttonは、Amazonが提供するシンプルなプログラマブルなWi-Fiデバイスで、ボタンイベントをAWS IoTに連携して、AWSの各種サービスに伝搬することができます。
AWS IoT Button

初期のAWS IoT Buttonは、AWS re:Invent 2015 での発表後、米Amazon.comで2016年5月13日に発売され、約4時間後には初回発売分が完売したという盛況ぶりでした。
Such amazing enthusiasm for the #AWS IoT Button! Sold out in a few hours. We are humbled! Sign up to get notified when the new ones arrive.
— Werner Vogels (@Werner) May 13, 2016
その後、AWS re:Invent 2016 で、AWS IoT Button Enterprise Program として、企業向けのIoT Buttonとして公開されました。
これは、第二世代のIoT Buttonと呼ばれ、米Amazon.com から購入することができます。
しかし、AWS IoT Button は日本の技適を通過していない為、日本国内でWi-Fiを用いた通信は行うことができませんでした。
しかし、今回の AWS re:Invent 2017 で、どうやら、この AWS IoT Button が日本で発売されるのではないか、という情報が出ていました!
https://dev.classmethod.jp/cloud/aws/aws-reinvent-aws-iot-button/
日本で発売されるなら、その前に弊社のFASTIOにも繋げておきたい!
ということで、本エントリです。
AWS IoT Button Emulator
とはいっても、前述の通り、日本国内では、通信状態で利用することはできないため、
Qiita – Amazon Dash ButtonをただのIoTボタンとして使う
といったやり方でしか、検証することはできませんでした。
クラスメソッドさんは、バンクーバーで動かしていますね!
【開封の儀 in バンクーバー】AWS IoT Buttonを使って東京リージョンのAWS IoTを動かしてみる
で、どうしようかな、と思っていたら、GitHub に ラズパイ向けの Emulator を公開してくれている人がいました!
https://github.com/ianmas-aws/iot-button-emulator
で、これを使って構成したのが以下です。(RaspberryPi 2 Model B+)

※弊社の岩津に無理やり勧めを受けて購入させられたまま眠っていましたが、ようやく日の目を見るときが来ました。ありがとうございます!
セットアップの詳細は省略しますが、README に従って、インストールを進めればすんなりと動作しました。
ハードウェアも、Emulator の構成に従って、GPIO端子にタクトボタンを接続しています。
USBテザリングで通信させています。
システム構成
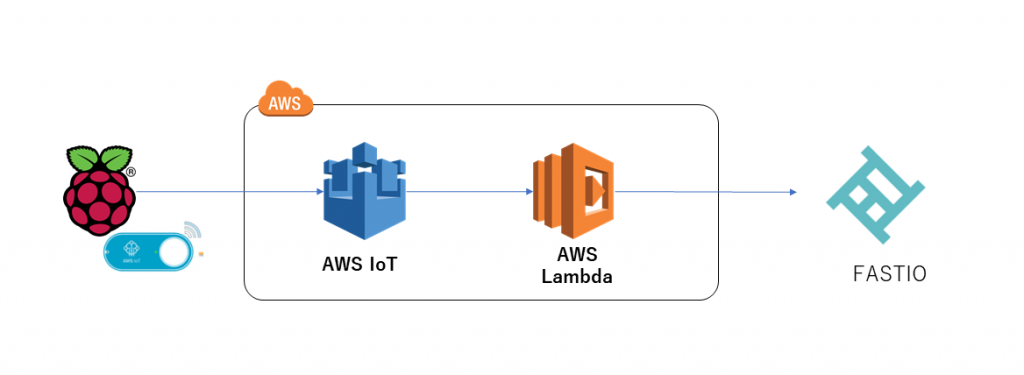
と、AWS IoT Buttonの動作確認が行えるようになった所で、今回作成するシステムの構成は次のようになります。

- IoT Button は、 AWS IoT に MQTT Publish。
- AWS IoTは、ルールで Lambda 関数を呼び出し
- Lambda関数は、FASTIO LOGGER の DATALINK へ HTTPリクエストでデータを送信
システム構成はシンプルです。
AWS IoT & AWS Lambda
本来の AWS IoT Buttonであれば、AWS Lambdaの登録画面から、一発で登録できるようなのですが、DSN(Device Serial Number)を入力する必要があるようなので、

今回は、AWS IoT と AWS Lambda をそれぞれセットアップします。
AWS Lambda
Lambda関数を作成します。
AWS IoT からのイベントを受けて、FASTIO DATALINK にHTTPリクエストを送信するプログラムを作成します。
今回は、FASTIOには、「警報データ」という種類のイベントで送信してみます。
AWS IoT Buttonには、「SINGLE」「LONG」「DOUBLE」の3つのイベントが定義されていますが、それぞれ、「60」,「61」, 「62」 という番号を割り当てます。実際、番号はどの番号でも構いません。
Lambda には、IoT Button のイベントを受けてE-mailを送信する関数のテンプレートがあるので、これをベースに作成します。

関数の全文は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
'use strict'; const request = require('request'); /** * This is a sample Lambda function that sends an HTTP Request to FASTIO on click of a button. * * Follow these steps to complete the configuration of your function: * * 1. Input your terminal id(term_id) from your fastio account. * 2. Update the environment variables (protocol/host/port) if you need to change. * 3. Input your basic authrization's user & password, if you set that on your fastio account. */ // Get Lambda environment variables if you need to change. let env = process.env; const PROTOCOL = env.protocol ? env.protocol : 'https://'; const HOST = env.host ? env.host : 'datalink.fastio.jp'; const PORT = env.port ? env.port :443; const TERM_ID = env.term_id; const USER = env.user; const PASSWORD = env.password; /** * zero padding for datetime. * * @param integer before conversion * @return integer converted */ function paddingZero(value) { if (value < 10) { value = '0' + value; } return value; } /** * get current datetime strings. * * @return string "yyyy/mm/ddThh:mm:ss" */ function getDateTime() { // Get current time. let dt = new Date(); // Timezone:JST dt.setTime(dt.getTime() + 1000 * 60 * 60 * 9); // get and make strings. let year = paddingZero(dt.getFullYear()); let month = paddingZero(dt.getMonth()+1); let day = paddingZero(dt.getDate()); let hour = paddingZero(dt.getHours()); let min = paddingZero(dt.getMinutes()); let sec = paddingZero(dt.getSeconds()); return year + '/' + month + '/' + day + 'T' + hour + ':' + min + ':' + sec; } /** * The following JSON template shows what is sent as the payload: { "serialNumber": "GXXXXXXXXXXXXXXXXX", "batteryVoltage": "xxmV", "clickType": "SINGLE" | "DOUBLE" | "LONG" } * * A "LONG" clickType is sent if the first press lasts longer than 1.5 seconds. * "SINGLE" and "DOUBLE" clickType payloads are sent for short clicks. * * For more documentation, follow the link below. * http://docs.aws.amazon.com/iot/latest/developerguide/iot-lambda-rule.html */ exports.handler = (event, context, callback) => { console.log('Received event:', event.clickType); // Define POST data: FASTIO Standard JSON format const MESSAGE_NOS = {'SINGLE' : 60, 'DOUBLE' : 61, 'LONG' : 62}; let postData = { 'datetime' : getDateTime(), 'message_no' : MESSAGE_NOS[event.clickType], 'message' : `Serial Number: ${event.serialNumber}, Battery voltage: ${event.batteryVoltage}, Click Type: ${event.clickType}` }; let postDataStr = JSON.stringify(postData); // Define HTTP Header let headers = { 'Content-Type':'application/json' } // Define options as FASTIO alert data. let options = { url: PROTOCOL + '//' + HOST + ':' + PORT + '/v1.0/alert/put.json/' + TERM_ID + '/requestbody_rawdata', method: 'POST', headers: headers, auth: { user: USER, password: PASSWORD }, body: postDataStr, }; console.log(options); // Send HTTP Request request(options, (error, response, body) => { if (error) { // detected error. console.error(error); callback(error, null); return; } // response success. callback(null, body); }); }; |
requestモジュールを使って、FASTIO DATALINK のフォーマットに則ってリクエストを送信します。
※FASTIO DATALINK のAPI仕様は公開していますので、アカウントの申し込みと共に担当窓口までお問い合わせください
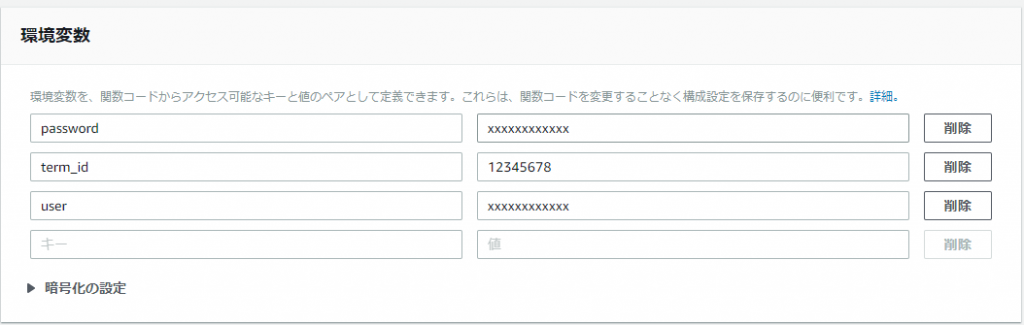
また、Lammbdaの画面で各環境変数を設定しておきます。

※最近、Lambdaのコンソール画面がまた変わって、使いやすくなりましたね!
Lambda側はこれで準備完了です。
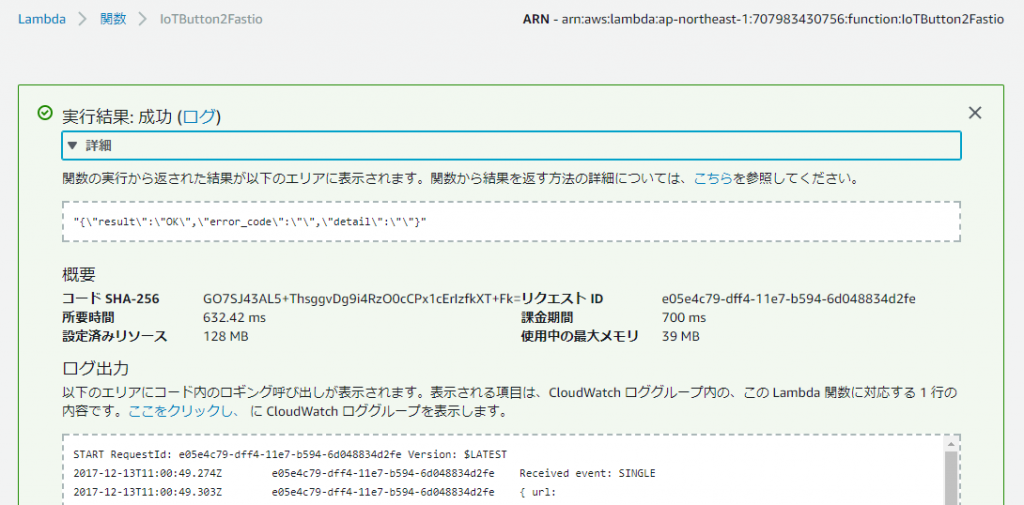
必要に応じて、テストを実行しておきます。

result: OK が返っていますね!
AWS IoT
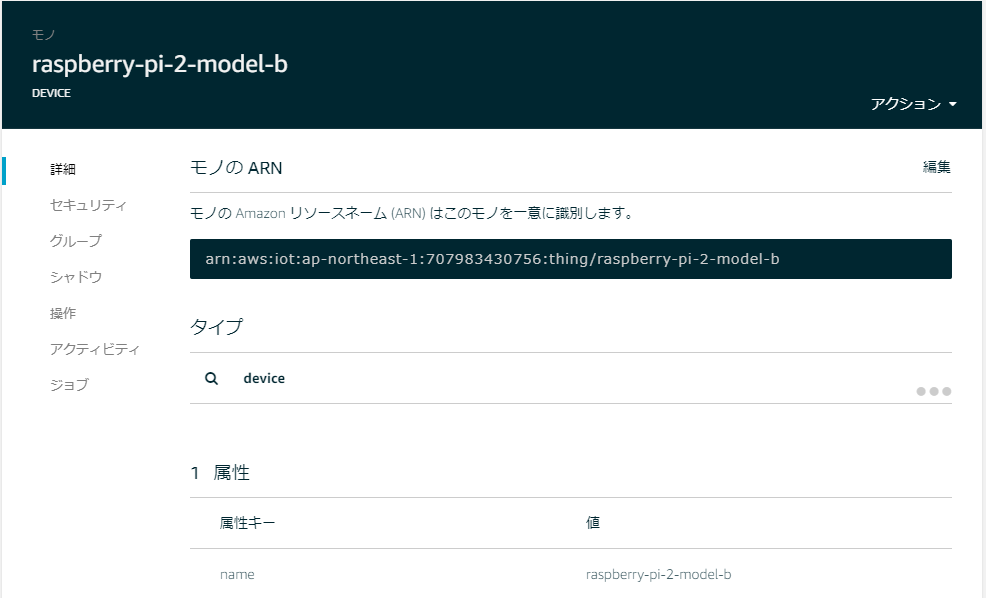
セットアップの詳細は省略しますが、今回接続する AWS IoT Button Emulator 用の Things を一つ追加しています。

証明書とエンドポイントを、iot-button-emulator に設定します。
また、デバイスからの接続、通信を許可するポリシーも、設定しておきます。
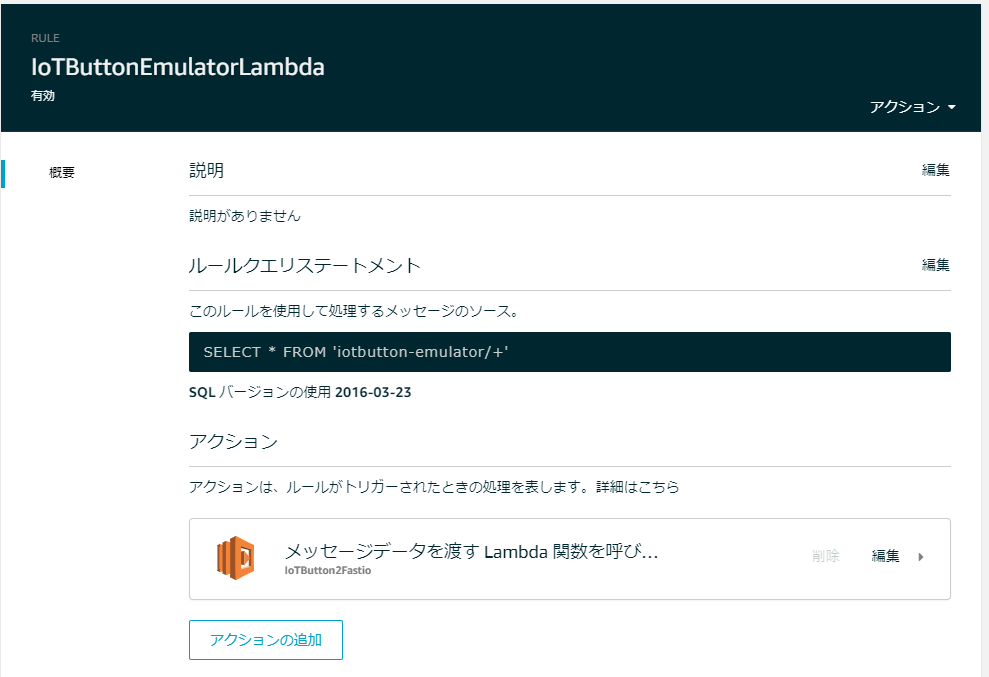
AWS IoT から、Lambadaへイベント連携するルールを作成します。
ルールの新規アクションで、先程作成したLambda関数を選択します。

|
1 2 |
SELECT * FROM 'iotbutton-emulator/+' |
は、iotbutton-emulator の指示Topic(ヘッダファイルで変更可)で、トピック配下の全てのメッセージをLambda関数に送信します。
これで、AWS IoT 側の設定も準備完了です。簡単ですね!
FASTIOでボタンイベント受信!
では、実際にAWS IoT Button(Emulator)の動作を確認してみましょう!
RaspberryPiに接続したタクトスイッチをON/OFFしてみます。
今回、FASTIO LOGGER には、「警報データ」というデータ種別で連携していますので、メッセージ画面にメッセージが表示されます。

ボタンイベントを受信できていますね!
Emulator が、シリアル番号とバッテリー状態を通知してくれています。
AWS単体でも、E-mail等のイベント送信が行えますが、もちろんFASTIOでもメール送信やHTTPリクエストの発行等のイベント連携が行えます。
おわりに
AWS re:Invent 2017 に先立って、AWS IoT の価格引き下げが発表されました。
AWS IoT の更新 – 新しい料金モデルでより優れた価値を提供
これも嬉しいニュースでした。
今までの価格体系では、リアルタイムに近い頻度で計測するデバイスのコストは月間数千円程にもなる試算で、20~40% のコスト削減というのはとても大きいです。
そして、AWS re:Invent 2017 で、IoT関連のソリューションとして、次のような機能が紹介され、Lambdaを中心としたエコシステムが構築されようとしています。
- あらかじめ登録されたLambda関数を紐づけて、AWS IoT Enterprise Buttonを購入するサービス
AWS IoT 1-Click -
サーバレスアプリケーションを公開し、検索し、デプロイできるサービス
AWS Serverless Application Repository
Repositoryには、上記で作成したLambda関数も是非登録したいですね!
そうすると、AWS IoT Enterprise Buttonを持っているお客様は、FASTIOに簡単にイベント連携ができるようになります。
その他、様々なIoT関連機能が発表され、IoT への力のかけ方が伺えますね。
https://aws.amazon.com/jp/new/reinvent/#iot
弊社の入澤が作成している「指ロイド」で、AWS IoT Button を押して、FASTIOにデータ送信、FASTIOから指ロイドを操作して、指ロイドが AWS IoT Buttonを・・(略
というクラウドと現実世界の無限ループを構築することなんかもできますね!
ということで、弊社では AWS IoT Buttonの受け入れ態勢は万全なので笑
日本での正式発売を心待ちにしています!




