StoryBookとは
StoryBookはUIコンポーネントの開発とテストのためのツールで、もっとかみ砕くとコンポーネントのカタログのようなものを作成することができるツールです。また、名前にもあるようにコンポーネントの状態を「ストーリー」として管理します。
これは後のサンプルで紹介します。
React等でUIコンポーネント開発を行っているとき、コンポーネントの確認のために適当なファイルにインポートして表示の確認をした経験はありませんか?
StoryBookを使うことでコンポーネント単位で視覚化できるので、開発のサポートになるのはもちろんのこと、実際に操作してテストするといったことが容易になります。
ここからはサンプルを交えてStoryBookを紹介します。
前提
今回はvite+Reactで検証しました。cssはtailwindcssを使っています。|
1 2 3 4 5 |
WSL バージョン: 2.2.4.0 Node.js v20.15.1 vite/6.2.0 react 19.0.0 storybook 8.6.0 |
|
1 |
pnpm run storybook |

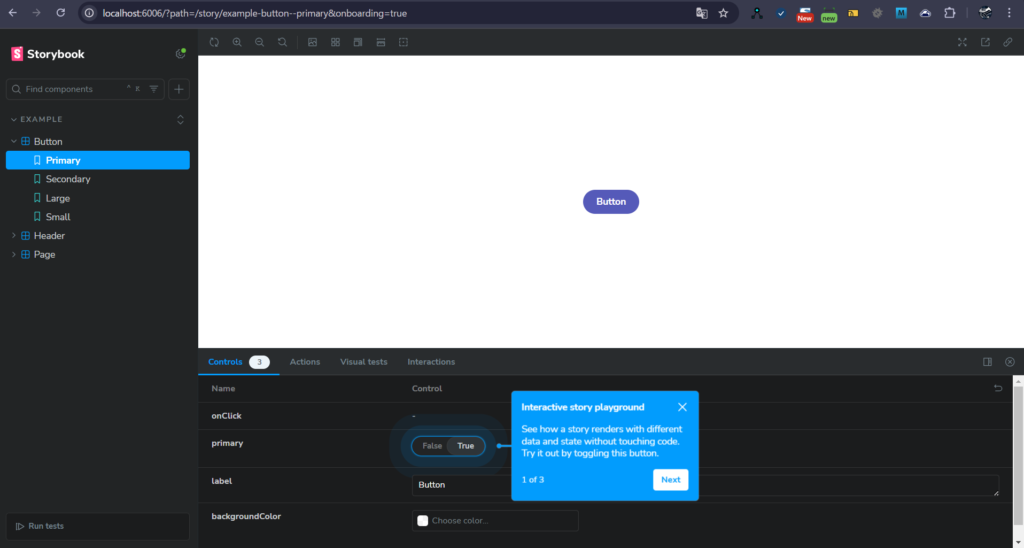
サイドメニューにはコンポーネントがあり、その下にそれぞれのコンポーネントの「ストーリー」がぶら下がっています。
サンプル -ボタン作成-
早速サンプルの紹介をします。今回は単純な「ボタン」コンポーネントを例に説明します。
ボタンコンポーネント
- text: ボタンに表示したいテキスト
- handleClick: ボタン押下時の動作
- isWarning(オプショナル):boolean型を受け取り、trueであれば背景色を赤にする
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
type ButtonProps = { text: string, handleClick: () => void, isWarning?: boolean } const Button = (props: ButtonProps) => { return( <button onClick={props.handleClick} className={`border-0 py-1 px-2 cursor-pointer overflow-hidden rounded-lg shadow-lg hover:opacity-90 transition-opacity ${props.isWarning ? "bg-red-700" : "bg-ecomott-primary"}`}> {props.text} </button> ) } export {Button} |
ボタンストーリー
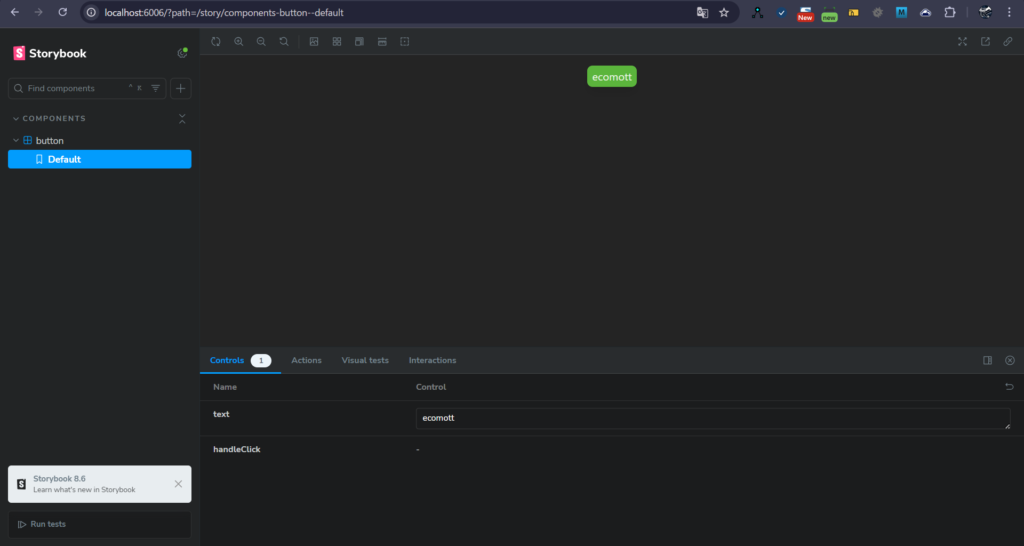
コンポーネントと同じ階層に、button.stories.tsxというファイルを作成しました。まずはDefaultという名前のストーリーを定義してみます。
このストーリーは、textがecomottで、クリックされるとブラウザのアラートに「Hello ecomott」が表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { Meta, StoryObj } from '@storybook/react'; // StoryBookの型定義をインポート import { Button } from './button'; // このファイルがどのコンポーネントのStoryかを定義する // この場合Buttonコンポーネント const meta: Meta<typeof Button> = { component: Button } export default meta; type Story = StoryObj<typeof Button>; // ButtonコンポーネントのStoryを定義 export const Default: Story = { args: { text: "ecomott", handleClick: () => {alert("Hello ecomott!")} } } |


このようにコンポーネントを簡単に確認することができます。
サンプル -別のストーリー追加-
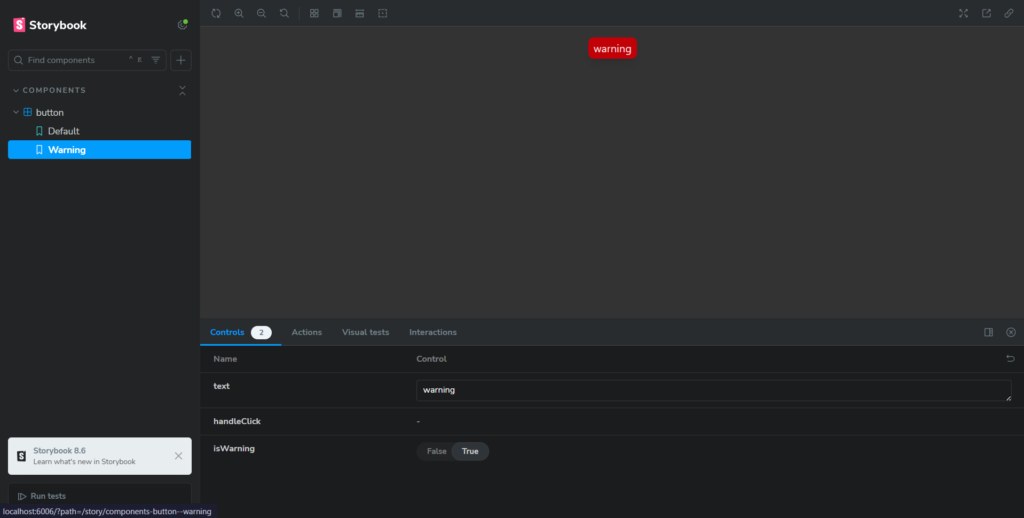
次はWarningなストーリーを確認したくなりましたので、button.stories.tsxにコードを追加します。|
1 2 3 4 5 6 7 |
export const Warning: Story = { args: { text: "warning", handleClick: () => {alert("Warning!")}, isWarning: true } } |