こんにちは!
SJC共同開発推進室の坂根です。
今回はGoogle Chrome拡張機能のRequestlyを使用して、簡単にAPIをモックする方法をご紹介します。
便利さはもちろんですが、惜しいと感じたところもあったので、そのあたりもお話しさせてください!
Requestlyとは?
Requestlyは、ウェブページのリクエストやレスポンスを制御・変更することができるブラウザ拡張機能です。Google ChromeやFirefoxに対応しています。バックエンドのソースを修正することなく、400エラーとか401エラーを発生させることが可能なので、試験やデバッグ等で役立ちます。
このようなWebトラフィックの傍受や変更には、Fiddlerのようなデスクトップアプリケーションが広く使われてきました。Fiddlerは強力な機能を持つ反面、セットアップが少々複雑です。
その点、Requestlyはブラウザ拡張機能として簡単に導入できる点が魅力です。
詳細な説明は公式のドキュメントがございますので、そちらをご覧ください。
今回は、私が実際に試してみたいくつかの機能について簡単にご説明します。
さっそく使ってみる
物は試しということで、さっそく使ってみます。今回は特定のURLへのアクセスを別のURLにリダイレクトさせる機能を使用して、Wikipediaから弊社のホームページにリダイレクトさせてみたいと思います。
Google Chromeの拡張機能はこちらから追加ができます。
ルールを設定する
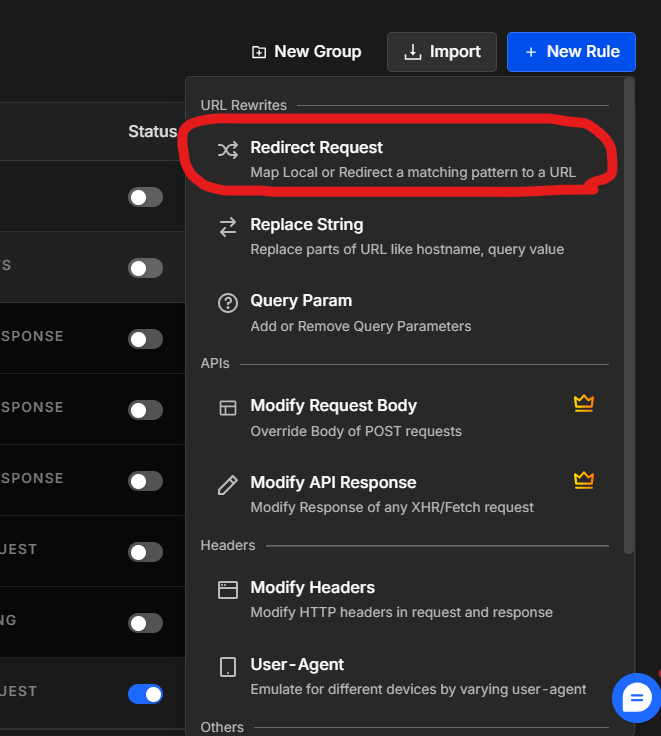
アプリを開いてルールを選択します。画面右上の「New Rule」をクリックで、「Redirect Request」を選びます。※王冠のアイコンが右側についているのは、有料プランのようでした。

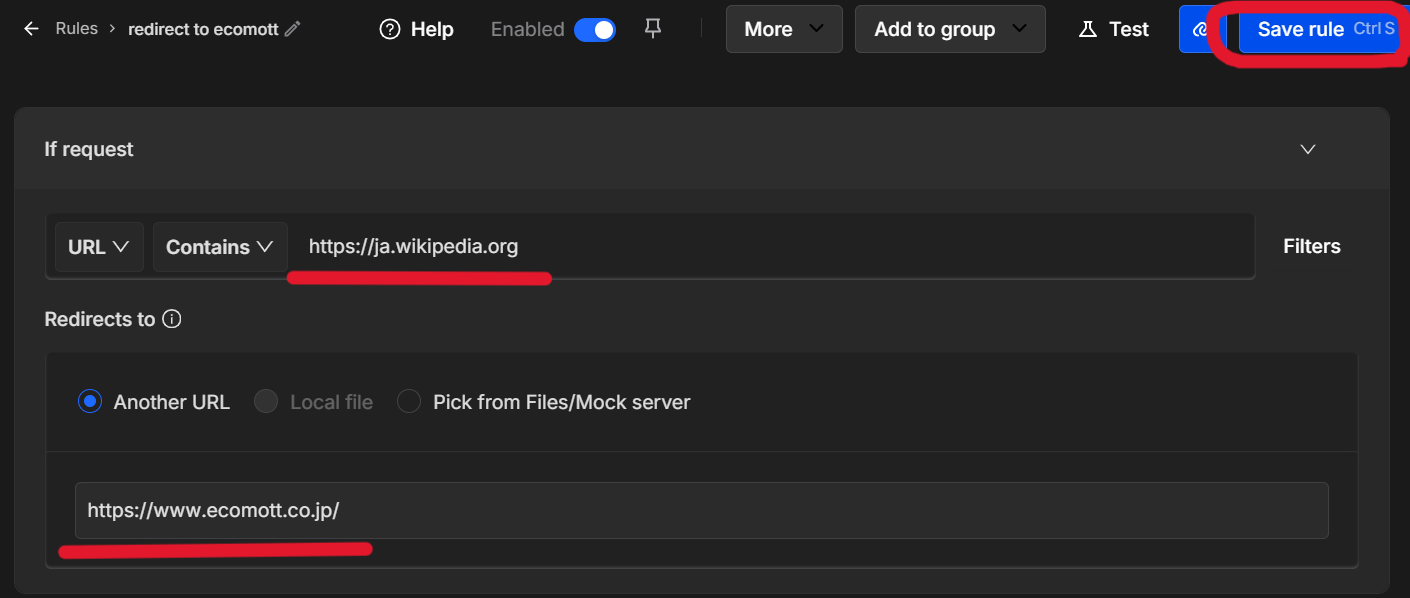
入力画面が出てくるので以下のように入力してみました。
これで「もし、URLに”https://ja.wikipedia.org”が含まれていたら、”https://www.ecomott.co.jp/”にリダイレクトしますよ!」というルールができました。
画面右上の「Save rule」を忘れずにクリックして、ルールの設定が完了です。

いざ実行
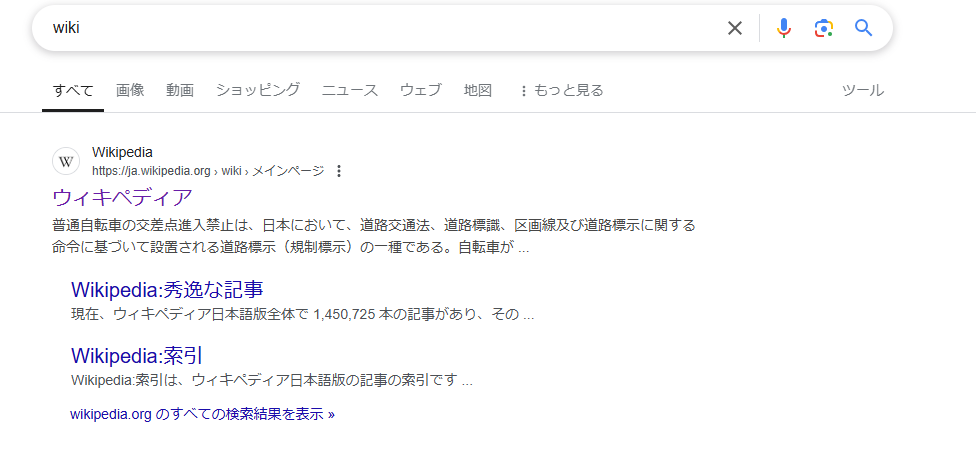
それではWikipediaを開いてみたいと思います。
リンクをクリックすると...

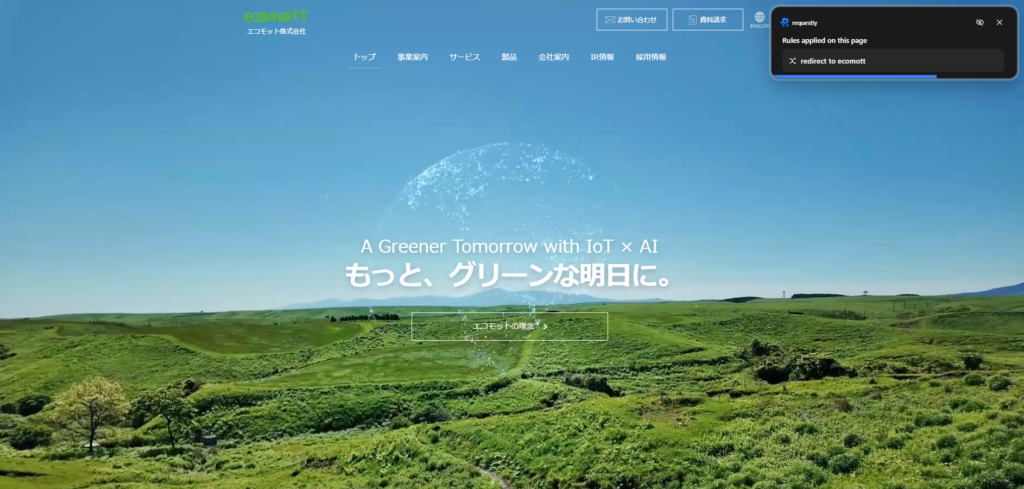
弊社のホームページにリダイレクトさせることができました!!!
右上にルールが適用された旨の通知が確認できますね。
使用感
開発現場でも、ステージング環境や開発環境のAPIのリクエストをローカル環境にリダイレクトさせ、開発中のAPIをテストする使い方もできます。そこで実際に、コード修正のたびに開発環境にデプロイするのと、Requestlyを使って書いてすぐテストしてみるのと、どちらが軽いか比較してみたものがこちらです。
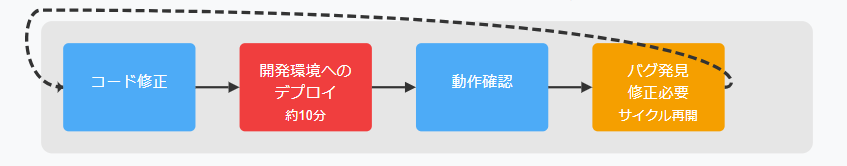
通常の開発フロー
担当案件でのバックエンドのデプロイ作業は、ローカル環境や開発サーバーに接続してのGitの操作が主な作業です。短く見積もっても10分程度かかっていました。
コード修正と画面操作での動作確認を5分ずつとしても、1サイクル終えるのに20分かかります。

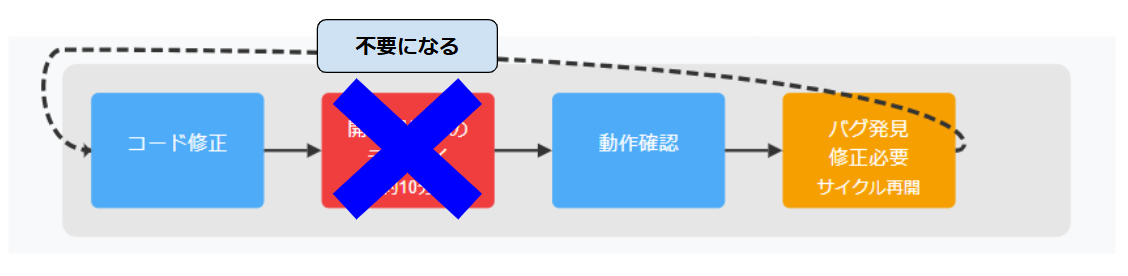
Requestlyを使用
Requestlyを使用すると、下の図のようにデプロイ作業が不要になり、代わりのルール設定も1~2分程度で完了しました。 1サイクルでも12分程度でしたので、デプロイするのに比べると半分近く作業時間を短縮できました。
1サイクルでも12分程度でしたので、デプロイするのに比べると半分近く作業時間を短縮できました。
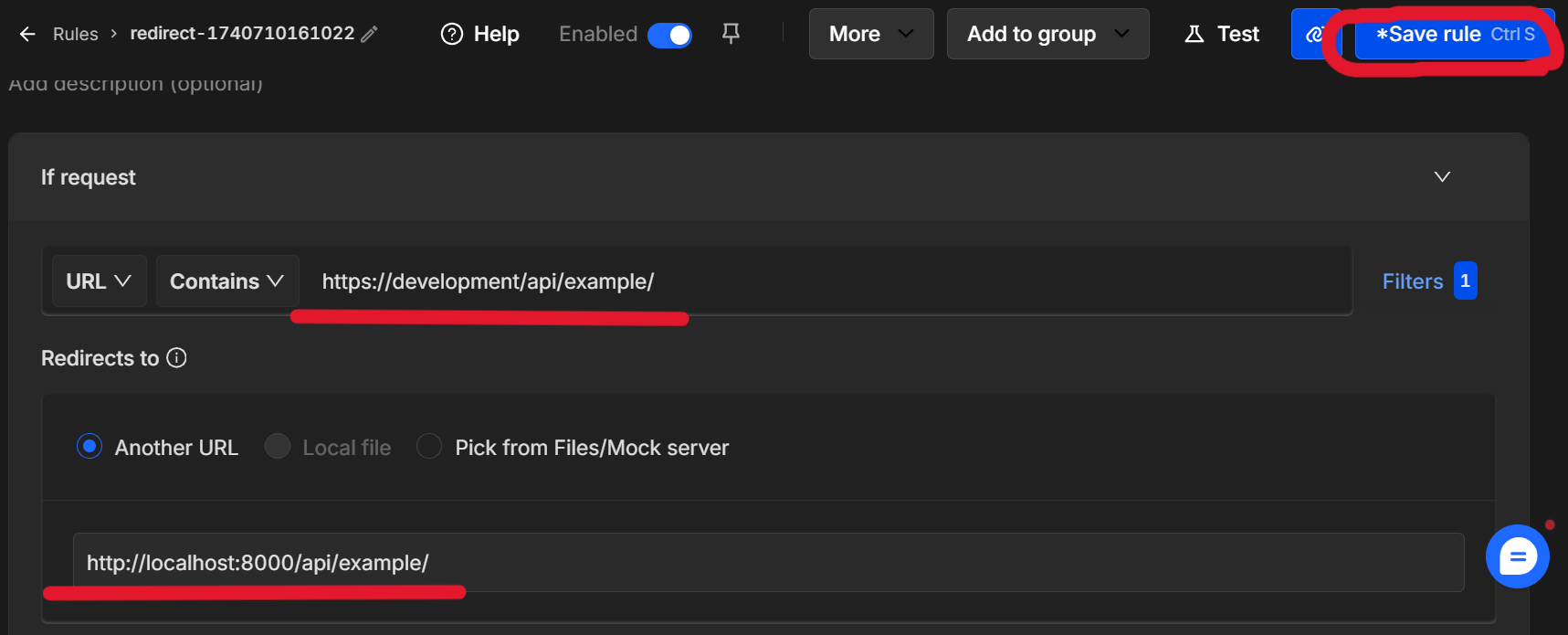
リダイレクトのルール設定
開発環境のバックエンドを変更せずにフロントエンドの動作を試せる点が非常に便利ですね。
まとめ
リダイレクト以外の機能も担当案件で試してみたので、その感想をまとめました。良い点
・直感的に設定できるインターフェース。・リダイレクトだけでなく、リクエストヘッダーの変更なども簡単にルール追加できる。
・GETやPOSTなどのHTTPメソッドで絞り込みができ、URLも部分一致・完全一致を選べたりするなど、条件設定が簡単。
・無料プランでも、基本的な機能が使用可能。
惜しい点
・高度なルールの設定には有料プランが必要。(リクエストボディの変更など)・APIのレスポンス内容をクエリパラメータなどで動的に変更する場合は、Requestlyだけでは対応が難しそう。
最後に
ここまでお読みくださりありがとうございました。Requestlyは導入が簡単で非常に便利な拡張機能ですので、みなさんもぜひ使ってみてください!
エコモットでは一緒にモノづくりをしていく仲間を随時募集しています。弊社に少しでも興味がある方はぜひ下記の採用ページをご覧ください!







