こんにちは!
クラウドソリューション開発部の石崎です。
皆さんはMicrosoft Teamsを使っているでしょうか?ビデオ通話機能だけ使ったことがある方もいるかもしれませんが、今回はチャットツールとして使われている方に向けた記事になります。
今私が携わっているプロジェクトではチャットツールにTeamsを使っています。ですが、私の感想としてはSlackと比べるとTeamsは使いにくく感じます。
なので、Stylusというブラウザ拡張機能を使って少しだけ使いやすくしてみました。
私がTeamsで使いにくいと感じた点を挙げます。
- チャット画面の返信元メッセージは2行分しか表示されず、全て見ようとすると返信元メッセージの位置まで飛ばなければならない。
- チーム画面は長いメッセージが折りたたまれてしまい、メッセージを探すときは「詳細を表示」を一つ一つクリックしなければならない。
- チーム画面は返信者のユーザーアイコンが小さく、アイコンではユーザーの判別がほとんどできない。
- チーム画面の新着メッセージはユーザー名と時刻が太字になるだけなので、どれが新着か分かりにくい。しかも同じユーザーの投稿が続くとユーザー名と時刻も表示されないときがあるので既読と新着の識別が不可能。
- チーム画面のチャンネル一覧はチーム名とチャンネル名の区別が付きにくいデザインなので、間違えてチーム名をクリックして折りたたんでしまうことがある。
- ダークテーマでは背景色とメッセージの色が似ており、メッセージの枠が見にくい。
今回は上記の6点を、Stylusというブラウザ拡張機能で解決してみました。Teamsに同じような不満を感じた方はぜひ試してみてください。
StylusはWebサイトに任意のCSSを適用するブラウザ拡張機能です。
ブラウザ拡張機能なので、アプリ版のTeamsでは使えません。ChromeなどのWebブラウザでTeamsを開く必要があります。
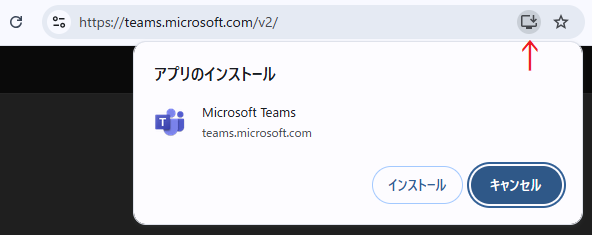
もしWebブラウザとは別に開きたい場合は、アドレスバーの右のアイコンをクリックすることで、アプリ版と全く同じではありませんがアプリのように独立して開くことができます。

Stylusの設定方法
- ブラウザにStylusをインストールします。
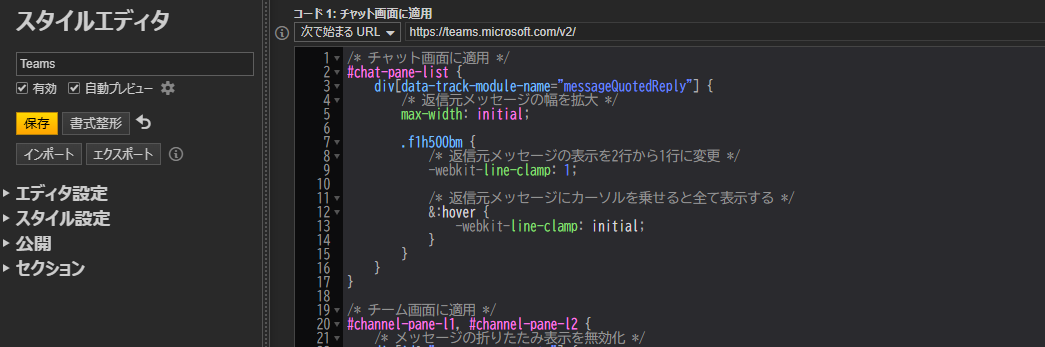
- Stylusの管理画面を開き、「スタイルを新規作成」をクリックします。
- タイトルに「Teams」など任意のタイトルを入力します。
- 適用先に「次で始まるURL」を選択して「https://teams.microsoft.com/v2/」を入力します。
- コード入力欄に以下のCSSコードを入力します。後ほど詳しく解説しますが適用したい部分だけ個別に入力していただいて問題ありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
/* チャット画面に適用 */ #chat-pane-list { div[data-track-module-name="messageQuotedReply"] { /* 返信元メッセージの幅を拡大 */ max-width: initial; .f1h500bm { /* 返信元メッセージの表示を2行から1行に変更 */ -webkit-line-clamp: 1; /* 返信元メッセージにカーソルを乗せると全て表示する */ &:hover { -webkit-line-clamp: initial; } } } } /* チーム画面に適用 */ #channel-pane-l1, #channel-pane-l2 { /* メッセージの折りたたみ表示を無効化 */ div[id^="see-more-content-"] { max-height: initial; } div[id="see-more-container"] { display: none !important; } /* 返信メッセージのユーザーアイコンを拡大 */ span[data-tid="reply-message-header-avatar"] { height: 32px; width: 32px; svg { height: initial !important; width: initial !important; } } /* 新着メッセージに(新規)マークを表示 */ span[id^="new-reply-message-status-"] { display: inline !important; color: var(--colorNeutralForegroundOnBrand); font-size: var(--fontSizeBase200); font-weight: var(--fontWeightSemibold); background-color: var(--colorBrandBackground); border-radius: var(--borderRadiusCircular); padding: 0 .8rem; } } /* チャンネル一覧のインデントを増やす */ .virtual-tree-list-scroll-container .f10b5xds { margin-left: 5rem; } /* ダークテーマの背景色を真っ黒にする */ .theme-darkV2 .fui-AppLayoutArea[data-tid="app-layout-area--main"] { --colorNeutralBackground3: black; } |
- 「保存」をクリックして設定完了です。

スタイルの変更内容
上記の設定によりTeamsに6つの変更を加えていますので、一つずつ解説していきます。
1. 返信元メッセージをマウスカーソルの動きで展開・折り畳み
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* チャット画面に適用 */ #chat-pane-list { div[data-track-module-name="messageQuotedReply"] { /* 返信元メッセージの幅を拡大 */ max-width: initial; .f1h500bm { /* 返信元メッセージの表示を2行から1行に変更 */ -webkit-line-clamp: 1; /* 返信元メッセージにカーソルを乗せると全て表示する */ &:hover { -webkit-line-clamp: initial; } } } } |
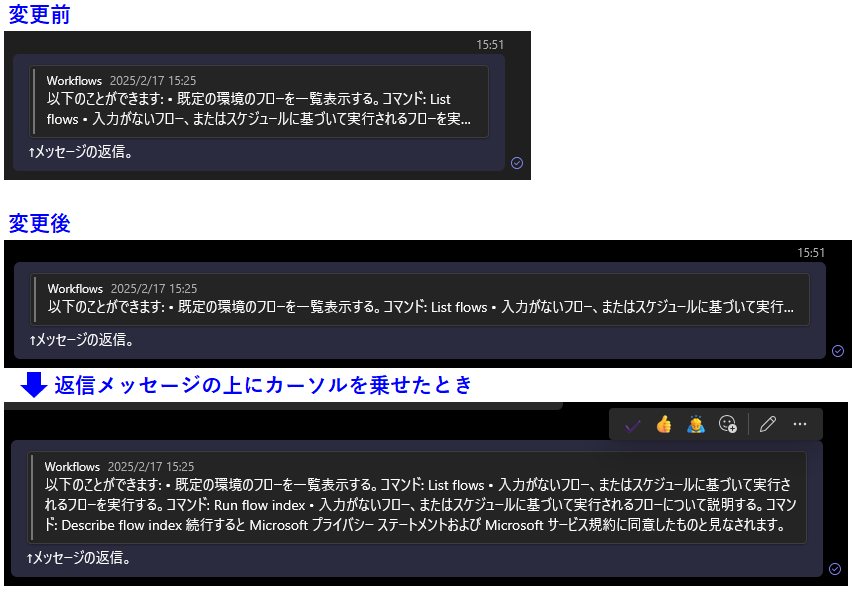
チャット画面の返信機能は返信元メッセージが2行分しか表示されず、クリックすると返信元メッセージの場所まで移動しますが、そうすると元の場所が分からなくなってしまいます。そこで、返信元メッセージの上にマウスカーソルを乗せたときにより多くのメッセージを表示し、なるべくクリックしなくて済むようにしました。(それでも長すぎるメッセージは途切れるので、そのときはクリックが必要です。)折り畳み時は1行分の表示に変更し、画面の動きが小さくなるように表示幅を広げています。

2. チーム画面のメッセージ折り畳み機能を無効化
|
1 2 3 4 5 6 7 8 9 10 |
/* チーム画面に適用 */ #channel-pane-l1, #channel-pane-l2 { /* メッセージの折りたたみ表示を無効化 */ div[id^="see-more-content-"] { max-height: initial; } div[id="see-more-container"] { display: none !important; } } |
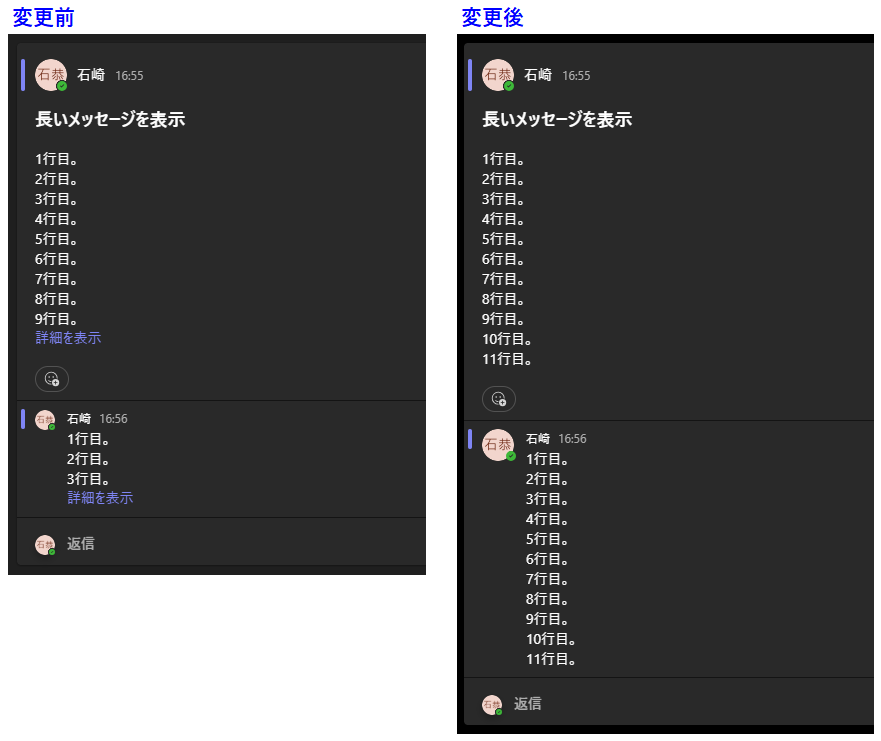
チーム画面のメッセージ折り畳み機能は無いほうが使いやすいので無効化しました。

3. チーム画面の返信メッセージのユーザーアイコンを拡大
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* チーム画面に適用 */ #channel-pane-l1, #channel-pane-l2 { /* 返信メッセージのユーザーアイコンを拡大 */ span[data-tid="reply-message-header-avatar"] { height: 32px; width: 32px; svg { height: initial !important; width: initial !important; } } } |
チーム画面で、返信者のユーザーアイコンが小さすぎるので、投稿者と同じ大きさに拡大しました。

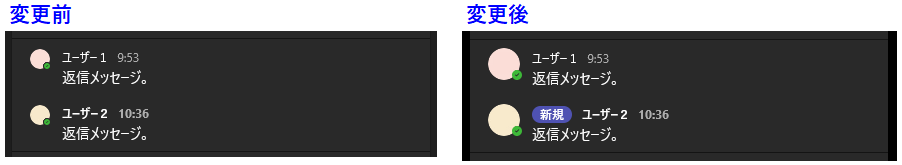
4. チーム画面の返信メッセージに(新規)マークを表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* チーム画面に適用 */ #channel-pane-l1, #channel-pane-l2 { /* 新着メッセージに(新規)マークを表示 */ span[id^="new-reply-message-status-"] { display: inline !important; color: var(--colorNeutralForegroundOnBrand); font-size: var(--fontSizeBase200); font-weight: var(--fontWeightSemibold); background-color: var(--colorBrandBackground); border-radius: var(--borderRadiusCircular); padding: 0 .8rem; } } |
チーム画面の新着メッセージは名前と時刻が太字で表示されますが、それだけだと分かりにくいので、(新規)マークを表示するようにしました。

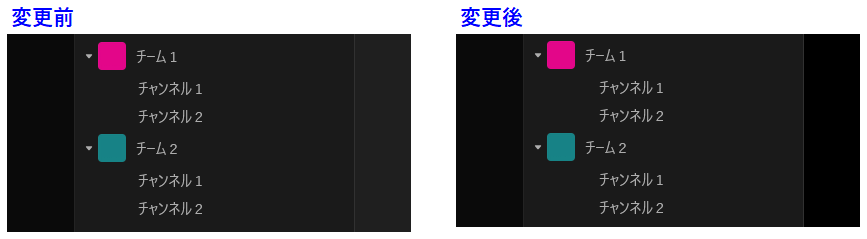
5. チーム画面のチャンネル一覧のインデントを増やす
|
1 2 3 4 |
/* チャンネル一覧のインデントを増やす */ .virtual-tree-list-scroll-container .f10b5xds { margin-left: 5rem; } |
チーム画面のチャンネル一覧はチーム名とチャンネル名の区別が付きにくいので、チャンネル名のインデントを増やして区別しやすくしました。

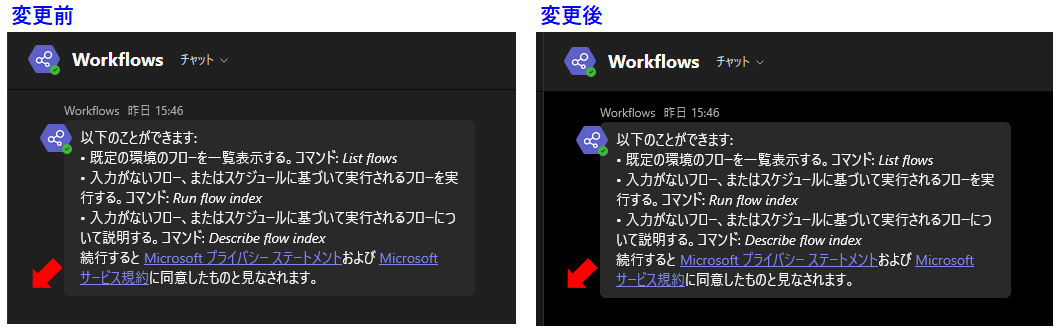
6. ダークテーマの背景色を真っ黒にする
|
1 2 3 4 |
/* ダークテーマの背景色を真っ黒にする */ .theme-darkV2 .fui-AppLayoutArea[data-tid="app-layout-area--main"] { --colorNeutralBackground3: black; } |
こちらはダークテーマ用の設定なので、ライトテーマをお使いの方は不要です。Teamsのダークテーマはコントラストが低く、特にメッセージの枠が見にくいため、背景色を真っ黒に変更しました。

以上、6つのスタイル変更を紹介しました。有用なものがあればぜひ試してみてください。
注意点として、独自に適用したスタイルはMicrosoftがTeamsをアップデートするとスタイルが適用されなくなったり、おかしなスタイルになってしまう場合があります。その際は適用したスタイルを削除するか、もしCSSの知識をお持ちであればCSSを修正してみてください。
最後に
Stylusを使えばTeamsに限らず色々なサイトに独自のスタイルを適用することができます。サイトに不満があるとき、フィードバックを送って改善を期待するのも一つの手ですが、StylusやTampermonkeyを使って自分で解決してしまうのも楽しいと思いますので、簡単なStylusのほうから皆さんも挑戦してみてください。
エコモットでは一緒にモノづくりをしていく仲間を随時募集しています。弊社に少しでも興味がある方はぜひ下記の採用ページをご覧ください!







