こんにちは!デバイスソフトウエア開発部の山内です。
今回、社内のUI/UX改善プロジェクトにてFigmaを導入してみました。
現在まさに試行錯誤しているところなのですが、本プロジェクトの一員として、今感じているメリットと課題、そして今後の展望をお話しします。ご参考になれば幸いです!
3行で要約
- メリット … ブラウザで動くから楽。共同での編集がしやすい。コード出力できる。
- 課題 … 学習コスト高い。コード出力機能にも限界がある。デザインの一貫性を保つのが大変。
- 今後に向けて … ファイル内でのルール作り、Figmaの使い方の共有が必要。勉強会やりたい。
導入した経緯
前提条件として
今回のプロジェクトは、配筋検査ARシステム「BAIAS®」の、iPadアプリ側のUI/UX改善プロジェクトです。
メンバーは営業、マーケティング、開発の各部門から1~3名ずつ参加しています。
アプリの画面設計はスプレッドシートで管理されていますが、それ以外のデザインデータは特にない状況でした。
Figma導入を決めた理由
さて、プロジェクトチームとしては以下のような需要がありました。
- 専任のUIデザイナーがいないため、協働しながらUIを作っていきたい
- (開発サイド的には)デザインの成果物が出来たら自動的にコードも出力されてほしい
Figmaはこれらの点を満たしている上、現在最もシェアの高いUIデザインツールということもあり、導入に至りました。
いざ導入!
まずは個々人でアカウント作成、そしてFigmaプロジェクトとファイルを作り、プロジェクトの全員にアクセス権を付与します。
Figmaには複数の料金プランがありますが、有料版だと人が増えるごとにサブスクリプション料金が発生してしまうので、まず導入するなら無料版がおすすめ。無料でも機能はかなり充実しています。
今回は、
たたき台として大まかなモックアップを作る
↓
どんどん修正を加えて完成度を上げていく
↓
完成したら実装
という流れで作業を進めていきました。
導入して感じたメリットと課題
ここからは、手探りながらFigmaを使い始め、率直に感じたメリットと課題をご紹介していきます。
メリット①:無料・ブラウザベースで導入しやすい
Figmaはブラウザベースで動作可能であり、無料でもコンポーネント作成、プロトタイピングなど一通りの機能を使うことができます。
これはつまり、
- 作業環境がOSに依存しない
- ソフトウェアをインストールする必要がない
- 導入時に料金が発生しない
ということであり、これだけでもプロジェクトメンバーがFigmaにアクセスする手間・難易度・コストは格段に下がります。
メリット②:複数人が同時に編集できる
そしてやはり最大のメリットは「共同での編集のしやすさ」、これに尽きます。
Figmaはこうした共同編集に強みがあり、編集内容がリアルタイムで反映されたり、コメントを自由に付けられたりと、他の人からのフィードバックがすぐに得られる環境が整っているのが嬉しいですね。
例えば、ある1人がデザインのたたき台を作り、もう1人が修正案を出して、メンバーの同意を得た修正をたたき台に反映する…という作業が簡単に実現できます。

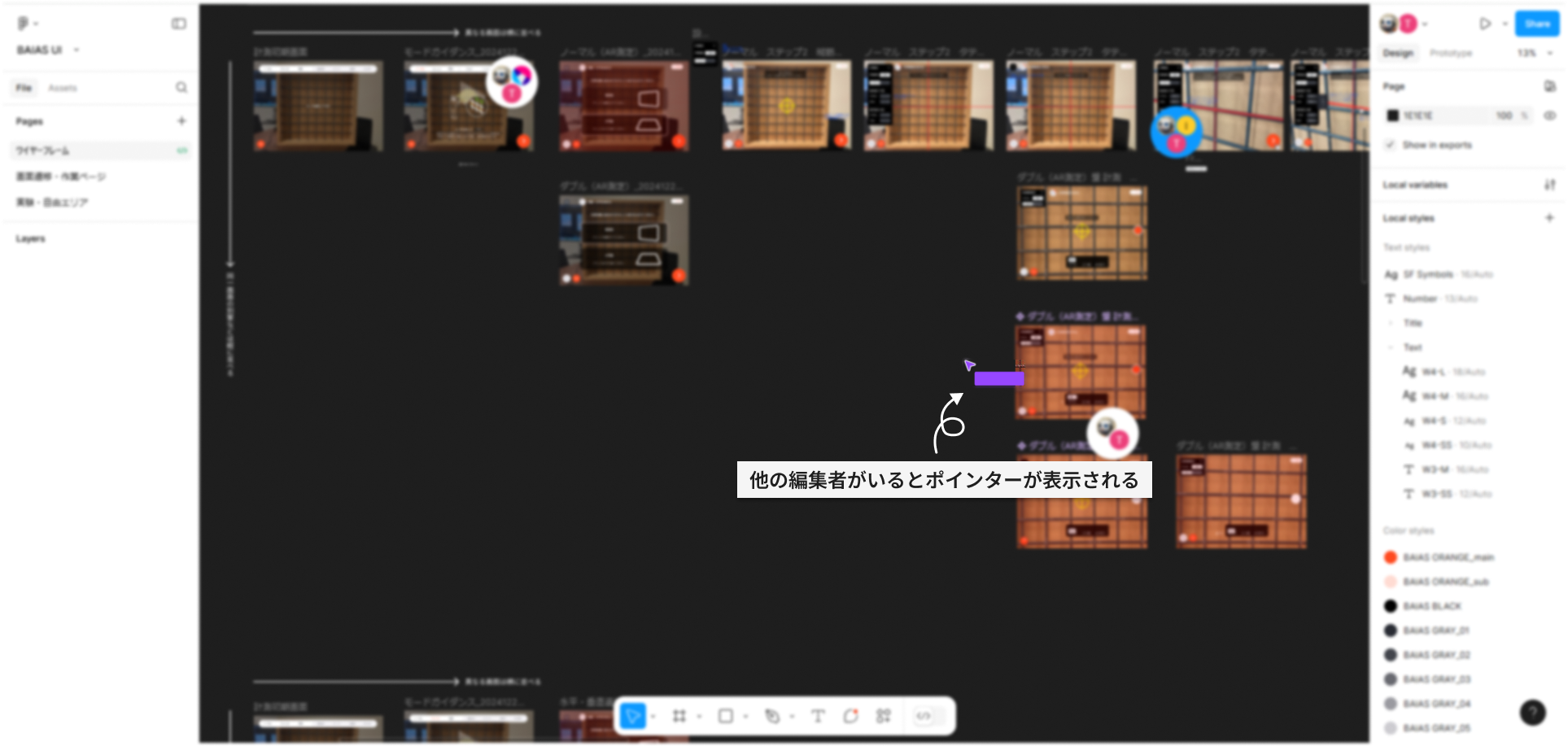
他の編集者がいると、その編集者のポインターが表示され、編集作業をリアルタイムで共有することが可能
また、好きな場所にコメントを付けることが出来るので、同時に作業していなくとも容易にやり取りができるのが魅力です。

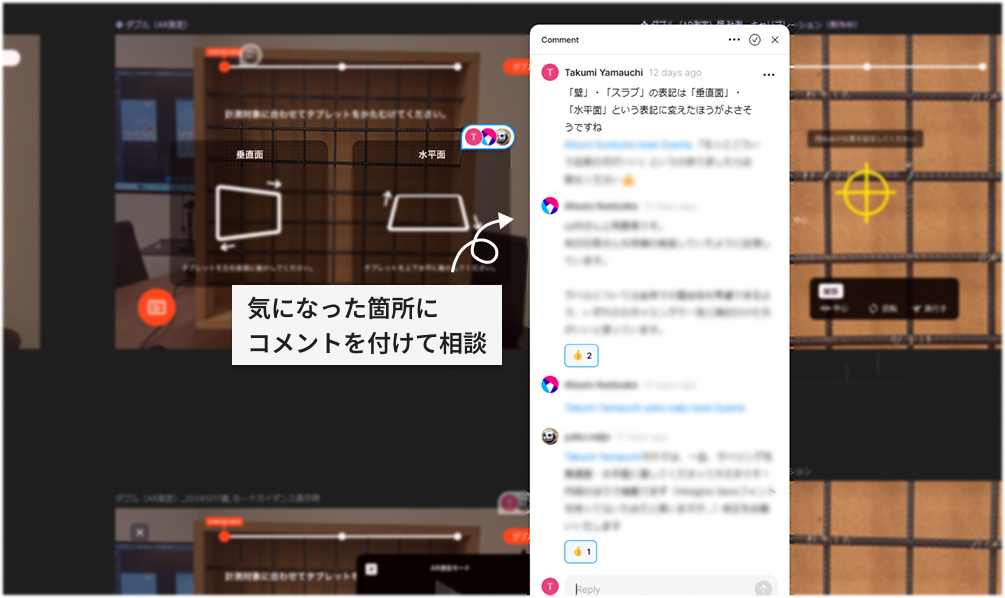
気になったラベルについてコメントで相談し合っている様子
課題①:学習コストが高い
ここまでFigmaの使いやすさについてお話してきましたが、多機能な分、どうしても学習コストは高くなります。
制約、コンポーネント、バリアント、プロパティ、オートレイアウト・・・・・・私も使い始めの頃は分からない機能が多すぎて挫折した記憶があります。
実は社内でFigmaを使ったことのある人があまりおらず、学習コストがかなり心配という声は上がっていました。
Figmaに対する抵抗感はだんだん薄れてきている感触もあるものの、依然として対策が必要な課題だと感じます。
課題②:コード出力機能に限界がある
UIの実装時はSwiftUIを利用するため、Figma上では「Figma to Code」というプラグインを使い、出来上がったモックアップをSwiftUIのコードに自動出力します。
さてこの機能、Figmaのオートレイアウト機能と併用すれば基本的な構造は出力できるのですが、ListやNavigationSplitViewのような、少し複雑なSwiftUIコンポーネントまでは出力できません。
このあたりは仕方ない部分もあり、モックアップを最適なレイヤー構造で作る力量、デザインから適したコードを実装する力量は依然として必要だなと感じます。

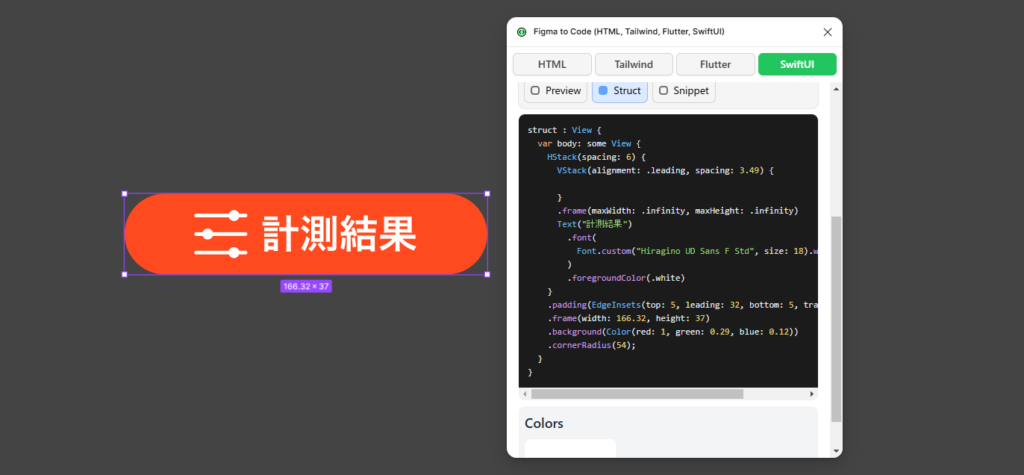
プラグインでコードを自動出力する様子。このボタンにはオートレイアウトが適用されている。
課題③:デザインの一貫性を保つのが大変
これは、Figma自体というよりかは共同編集の問題なのですが、複数人が同じ成果物を作ろうとすると、どうしても若干のずれや相違が生じてしまいます。
例えば、同じようなダイアログに見えてもフォントが違っていたり、何かの拍子で高さが数ピクセルずれたりとか・・・。そういった細かい相違は、人間の目では見つけにくいものです。
したがって、デザインの一貫性を保つために、レギュレーションの設定やコンポーネントの部品化が必要になってきます。
課題をなるべく解消したい
上でお話しした課題を解消しようと、今まさに試行錯誤(四苦八苦?)しているのですが、主に行っている/行いたいものを2つほどピックアップしてみます。
ファイル内でルールを作る
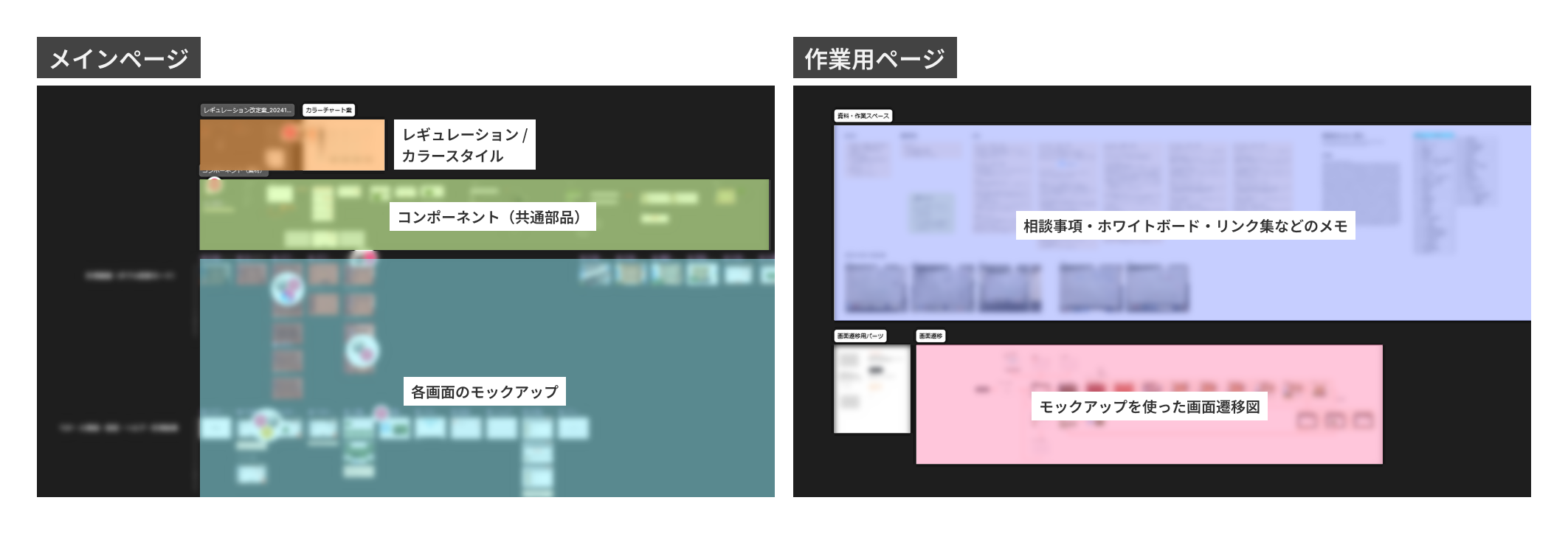
まず、ファイル内がごちゃつくことやルールの無い状態を解消するため、ファイル内をいくつかのエリアに分けて管理するようにしました。
こうすることで「何がどこにあるか」が整理できるようになり、既存のパーツも多少探しやすくなります。

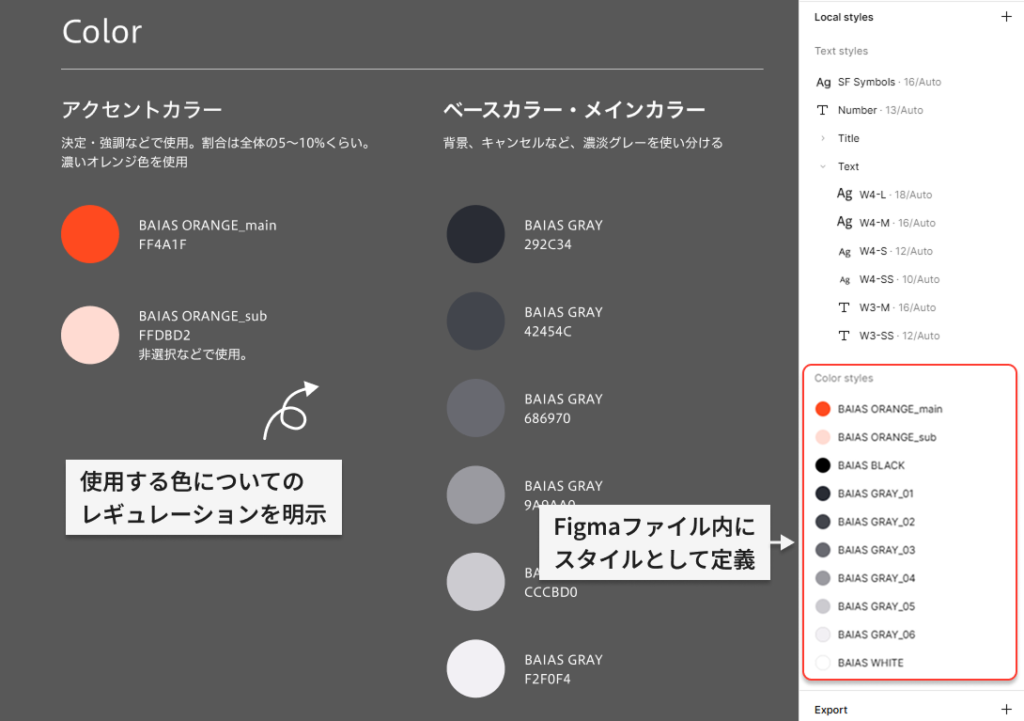
また、色やフォントのばらつきを無くすため、レギュレーションをFigmaファイル内にカラースタイル・テキストスタイルとして定義。
RGBやフォントファミリー等を直接指定することなく、定義済みのスタイルを選べるようにしました。

やりたい、社内勉強会
…とはいっても、ルールを作るにせよ、スタイル定義にせよ、部品化にせよ、Figmaをそれなりに使えるようにならないと結構難しいのが実情です。
全員が同じように手探りで工数を費やしてしまうのは現実的ではありません。
ただ、使いこなせればとても便利なのも事実。やはりFigma自体の使い方をナレッジとして蓄積したり、社内勉強会を行って皆で勉強していくことが必要だなと切に感じています。
最後に
ここまでお読みくださりありがとうございます。
UI/UX改善プロジェクトでFigmaを導入して数ヵ月、その現在状況をまとめてみました。
学習コストという高い壁がありつつも、それを補って余りあるメリットをもたらしてくれるツールだと思いますので、今後も運用を工夫していき、いつかベストプラクティスをお話しできるようになれればと思います…!
また、エコモットでは一緒にモノづくりをしていく仲間を随時募集しています。弊社に少しでも興味がある方はぜひ下記の採用ページをご覧ください!






