お疲れ様です!
SJC共同開発推進室の境田です。
所属している部署ではGithub Copilot for Businessを使用できるようになりました。
私も実際に業務で使用していて、作業効率が上がったと感じております。
このブログでは、GitHub Copilot for Businessの活用法について検証を交えながら詳しく解説します。
1. 親和性のある開発環境
GitHub Copilotを実際に業務で使用する際、開発環境によって機能の対応状況が異なります。
以下の表に、主要な開発環境での対応状況をまとめました。
| 機能 | Visual Studio Code | Eclipse | Xcode | Android Studio |
|---|---|---|---|---|
| コード補完 | 非常に強力 | 基本的な機能 | Apple特化 | Android特化 |
| コード生成 | コメントから生成可能 | コメントから生成可能 | コメントから生成可能 | コメントから生成可能 |
| スラッシュコマンド | 利用可能 | 利用不可 | 利用不可 | 利用不可 |
| インラインチャット | 拡張機能で利用可能 | 外部プラグインで追加可能 | 利用不可 | 外部プラグインで追加可能 |
特に Visual Studio Code (VSCode) がGitHub Copilotとの親和性が高く、開発効率を大きく向上させることができます。今回は、VSCodeを用いた検証を行います。
2. 検証内容
以下のGitHub Copilotの機能について、実際にコードを用いながら検証していきます。
- コメントからのコード提案
- リファクタリングの提案
- スラッシュコマンドの活用
- テストコードの自動生成
3. コメントからのコード提案
|
1 2 |
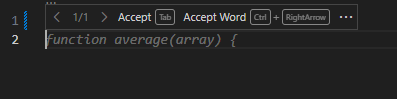
// 配列の平均値を計算する関数 |

コメントを挿入し、Enterを押下するとリアルタイムでコードを提案してくれます。提案内容が適切ならば、Tabを押下して適用させます。
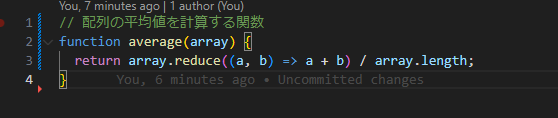
そのままTabを押下していくと、以下のコードを生成してくれました。

4. リファクタリングの提案
わざと冗長なコードを書き、Copilotの提案を比較します。
|
1 2 3 4 5 6 7 8 9 |
function addNumbers(a, b) { if (a !== null && b !== null) { if (typeof a === "number" && typeof b === "number") { return a + b; } } return NaN; } |
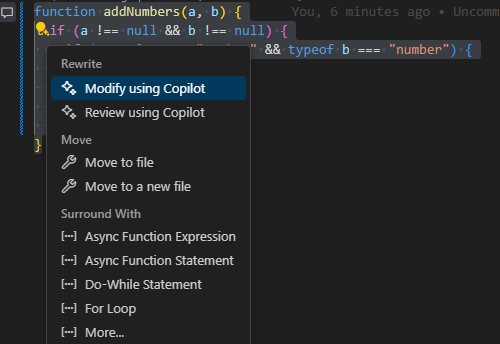
①修正したいコードを範囲選択する
②💡クイックフィックスアイコンが表示されるため、押下する
③「Modify using Copilot」を選択する

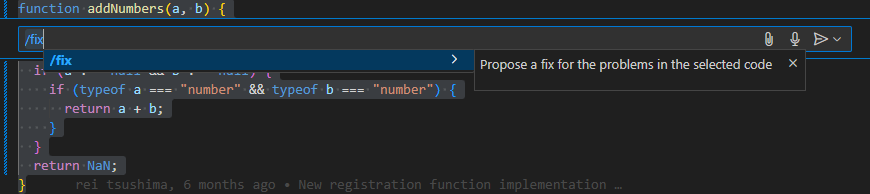
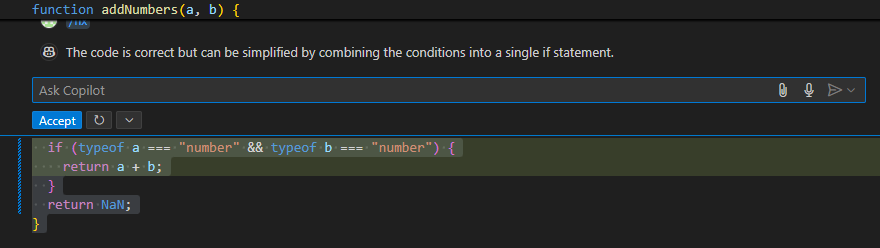
④入力欄が表示されるため、「/fix」と入力し、Enter押下

⑤提案が適切であれば、Acceptを押下する

結果
|
1 2 3 4 5 6 7 |
function addNumbers(a, b) { if (typeof a === "number" && typeof b === "number") { return a + b; } return NaN; } |
評価
- 今回のリファクタリングは適切で、不要な条件を削減しているため、コードがシンプルで分かりやすくなった。
- 追加の改善として、
NaNの代わりにundefinedを返すか、エラーを投げる方法も検討するとより堅牢なコードになる。
5. スラッシュコマンド
GitHub Copilotで使用できるスラッシュコマンドの一覧は以下になります。
| スラッシュコマンド | 説明 |
|---|---|
/explain |
選択したコードの説明をしてくれる |
/fix |
選択したコードのバグを修正する |
/optimize |
選択したコードを最適化する |
/generate tests |
選択したコードに対するテストコードを生成する |
/document |
選択したコードのドキュメント(コメント)を追加する |
/simplify |
選択したコードをより簡潔に書き直す |
/add types |
TypeScriptの型を追加する |
/explain error |
エラーメッセージの内容を解説する |
/write a commit message |
変更内容に基づいて適切なコミットメッセージを提案する |
/help |
利用可能なスラッシュコマンドの一覧を表示する |
/ を入力すると、候補が表示されるので、試しながら最適なものを選ぶとよいでしょう。
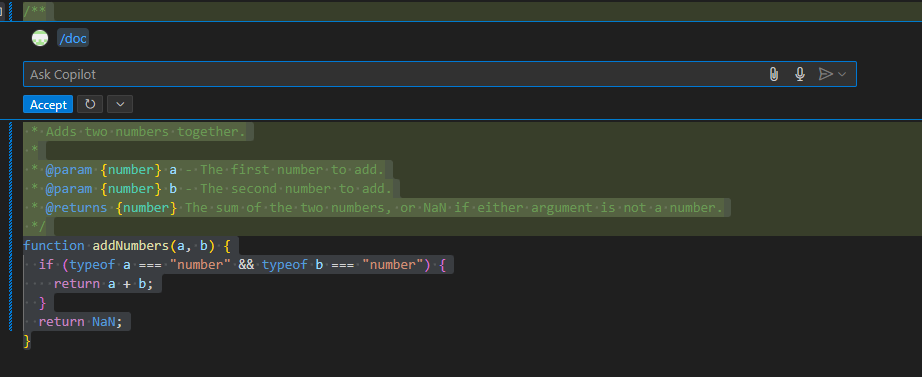
/docを用いて選択したコードのドキュメント(コメント)を追加してみましょう。

追加されたコードのコメントは以下になります。
|
1 2 3 4 5 6 7 8 |
/** * Adds two numbers together. * * @param {number} a - The first number to add. * @param {number} b - The second number to add. * @returns {number} The sum of the two numbers, or NaN if either argument is not a number. */ |
コードの内容を正しく説明できています。
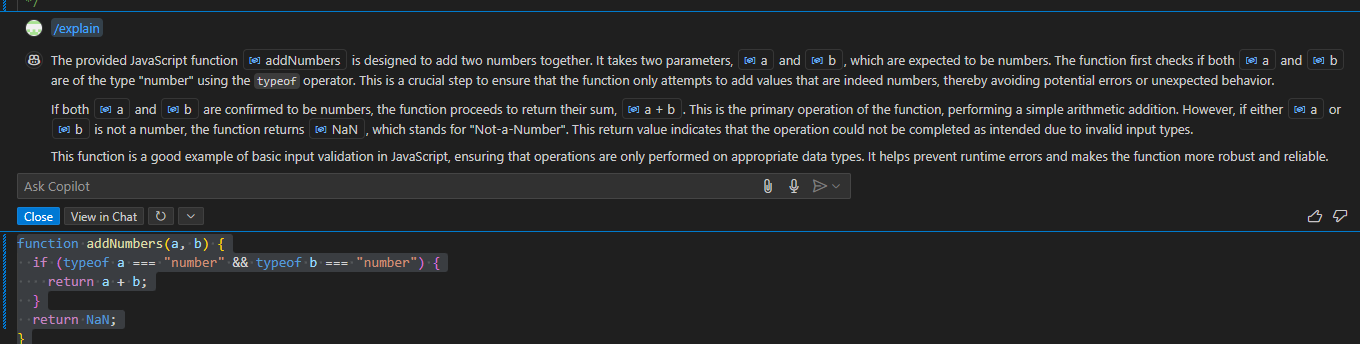
/explainを用いて選択したコードの説明してもらいましょう。

英語で出てくるんですね。。
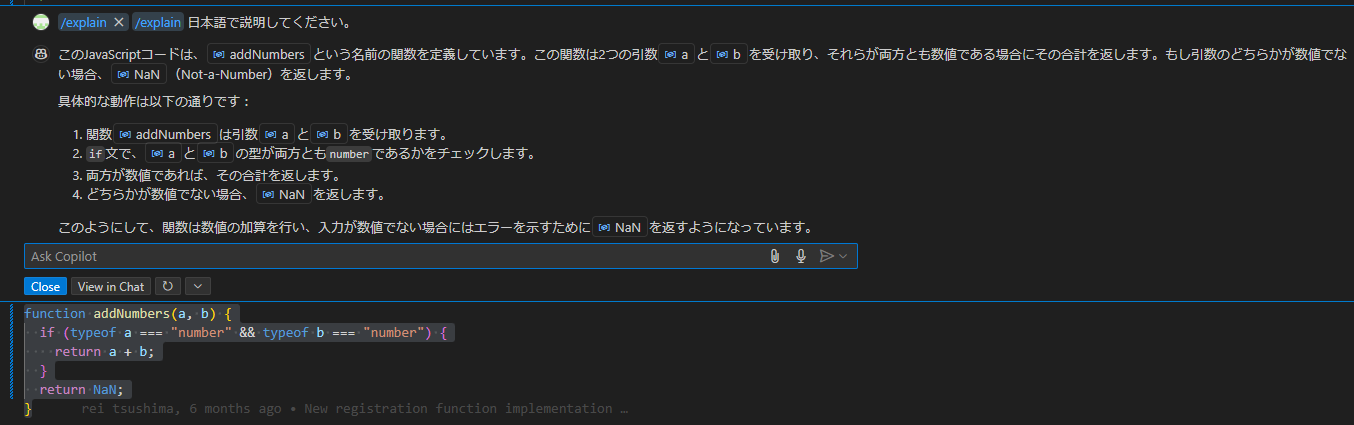
直観的ではないので、/explain の後に、日本語で「日本語で説明してください」と追加します。

直観的でかつ分かりやすい説明ですね。
6. テストコードの自動生成
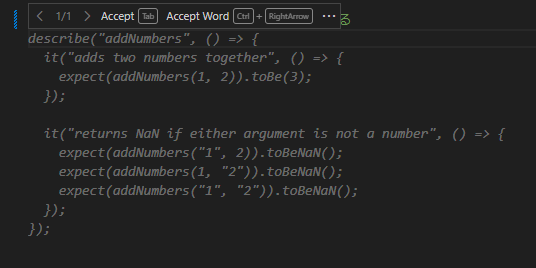
テストコードは、コメントするだけで提案してくれます。
|
1 2 |
//この関数の出力が期待通りかどうかをテストする |

生成されたテストコードは、基本的に適切ですが、いくつかの改善点が考えられます。
以下の観点から評価します。
良い点
関数の基本的な動作をテストできている
addNumbers(1, 2) の結果が 3 であることを確認
エラーケースを考慮している
文字列 ("1", "2") を渡した場合に NaN を返すかテスト
Jest の describe と it を適切に使用
テストの可読性が高く、理解しやすい
改善点
負の数や小数点の考慮
テストがあるとより良い
エラー処理の設計再検討
throw すべきか仕様を確認
結論
現状のテストでも十分に機能するが、追加テストがあるとより堅牢なテストになる。
7. まとめ
今回実際に色々な機能を使ってみて、「補助ツール」として非常に優秀であると感じました。
Copilot Chatやスラッシュコマンドを活用することで、効率的にコーディング・テスト・リファクタリングが可能であるため、参考になれば幸いです。
最後まで閲覧ありがとうございます。
また、エコモットでは、ともに未来の常識を創る仲間を募集しています。
弊社に少しでも興味がある方はぜひ下記の採用ページをご覧ください!







