お疲れ様です!
SJC共同開発推進室の境田です。
今回はAmazonが開発したAI搭載のコーディングサポートツールである、Amazon CodeWhispererをVSCodeで使ってみたのでご紹介します。
料金
Individual と Professional の 2 つの Tier が用意されており、
個人で利用できるIndividualならば無料、法人であれば$19/月で利用することができます。
今回は、お試しで個人が所有する AWS Builder ID を使ってサインインします。
できること
リアルタイムのコード提案
セキュリティスキャン
コードリファレンス
導入方法
従来までは、AWS ToolkitのインストールでAmazon CodeWhispererを導入できましたが、
Amazon CodeWhispererはAmazon Q DeveloperになったためAmazon Qのインストールが必要になります。
以下Amazon Q Developer移行についての参考サイトです。
https://docs.aws.amazon.com/ja_jp/codewhisperer/latest/userguide/whisper-legacy.html
1.拡張機能「Amazon Q」をインストールする

2.AWS Builder IDでログインする


3.ログイン後PCのVSCodeと連携するため、「Allow」を押下する

これで利用できるようになりました!
検証内容
今回はリアルタイムのコード提案にフォーカスして、簡単な計算処理の結果を表示する画面を作成してもらいます。
コードの提案を受け入れるには、Windowsでは「Alt+C」、Macでは「Option+C」を押します。
プロンプトは、コード内でコメント形式で記述します。
// 上部のテキストボックスに入力された値が3で割り切れる場合は’Fizz’、5で割り切れる場合は’Buzz’、両方で割り切れる場合は’FizzBuzz’、それ以外は’None’を画面下部に表示してください
(今回は説明のために日本語でデモしますが、英語の方が精度は高くなるらしいです。。)
上記のプロンプトをコメントとして入力し、Enterを押下すると以下のようにコードの提案が出てきます。

「>」ボタンを押下し、提案されたもう一つのコードを見てみましょう。

1つ目を採用した場合、中身がないので以下のコードを入力し、誘導します。
const CalculatorPage= () => {

ちょっと定数が無限に増えていきそうなので、CalculatorPageの中で処理してくれる案を選択してみます。

いい感じですね。
Acceptを押下し、反映してみると、eslintエラーやimportエラーが出てきましたが、手動ですぐに修正できる程度でした。
2つ目の方は、eslintエラーが一つだけ出てきましたがその他は問題ありませんでした。
画面を立ち上げてみましょう。
実行結果1:0を入力しSubmitボタン押下
実行結果2:3を入力しSubmitボタン押下
実行結果3:5を入力しSubmitボタン押下
実行結果4:15を入力しSubmitボタン押下

正常に動きましたね。
セキュリティスキャン
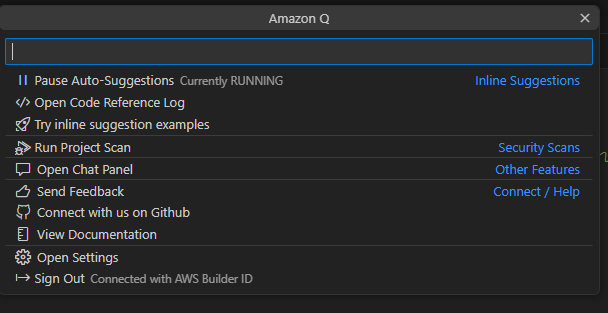
Amazon QからRun Project Scanを選択し、セキュリティスキャンを開始します。

今回は簡単なコード&エラーを手動で修正していたのでエラーが検出されませんでした。
CodeWhispererで検出できるエラーは以下の通りです。
1.OWASP Top 10に挙がっている脆弱性
2.暗号化ライブラリのベストプラクティスに準拠していない場合
3.AWS内部セキュリティのベストプラクティスに違反している
他自動コード生成ツールと比較
Windows11のCopilotのチャット上で、以下の質問をするとソースコードを生成してくれました。
// テキストボックスに入力された値が3で割り切れる場合は’Fizz’、5で割り切れる場合は’Buzz’、両方で割り切れる場合は’FizzBuzz’、
それ以外は’None’を画面下部に表示するReactのソースコードを生成してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
import React, { useState } from 'react'; function FizzBuzzDisplay({ inputValue }) { let result = ''; if (inputValue % 3 === 0 && inputValue % 5 === 0) { result = 'FizzBuzz'; } else if (inputValue % 3 === 0) { result = 'Fizz'; } else if (inputValue % 5 === 0) { result = 'Buzz'; } else { result = 'None'; } return ( <div> 入力された値: {inputValue} 結果: {result} </div> ); } function App() { const [inputValue, setInputValue] = useState(''); const handleInputChange = (e) => { setInputValue(e.target.value); }; return ( <div> <input type="number" placeholder="数値を入力してください" value={inputValue} onChange={handleInputChange} /> <FizzBuzzDisplay inputValue={parseInt(inputValue)} /> </div> ); } export default App; |
…優秀ですね。。
結果は割愛しますがこちらも正常に動作します。
所感としてはこちらの方が手動での修正も少なく、選択肢を吟味する必要がないので
すぐに適用できそうです。
まとめ
今回実際に使ってみて、リアルタイムでコードを提案してくれたり、実際に開発中にも作業の短縮になることもありました。
プロンプトではそれなりにヒントを与える必要があることや、コードリファレンスの機能があることから
一から作る場合よりも既存のシステムに改修する方が向いているのではと感じました。
導入も簡単で、VSCodeの動作にも特に問題ありませんでした。ご参考になれば幸いです。
最後まで閲覧ありがとうございます。
また、エコモットでは、ともに未来の常識を創る仲間を募集しています。
弊社に少しでも興味がある方はぜひ下記の採用ページをご覧ください!






