こんにちは基盤整備グループの上西です。
今回GrafanaでPower BIのようなドリルダウン機能が使えればいいなぁと思い調査と実装をしたので、手順を残す目的でVariablesとData linkの機能についてまとめます。
環境
Grafana 10.2.2
EC2上にUbuntuベースのDocker コンテナ イメージを使ってGrafanaを構築しました。
|
1 |
docker run -d --name=grafana -p 3000:3000 grafana/grafana-enterprise:10.2.2-ubuntu |
作業手順
あくまで疑似的なドリルダウンなため、画面遷移をさせてドリルダウンさせたように見せます。そのため遷移元と遷移先の2つのダッシュボードを作成していきます。手法としては遷移元のダッシュボードにはData link機能を使用して遷移先のダッシュボードのリンクにラベル名とタイムスタンプがついたURLを定義させます。ドリルダウンした先つまり遷移先のダッシュボードにはVariables機能を使って変数によって動的なグラフを作れるダッシュボードを用意します。
Data link機能を使った遷移元の画面を作る
ここではData linkを使うまではダッシュボードで好きなグラフを作って構いません。
Data linkの設定
ダッシュボードのパネルの三点リーダーからEditで編集画面に移る。
Data linksの設定を入力していく、詳細は以下の公式ドキュメントを参照してください。
Grafana Labs “Configure data links”
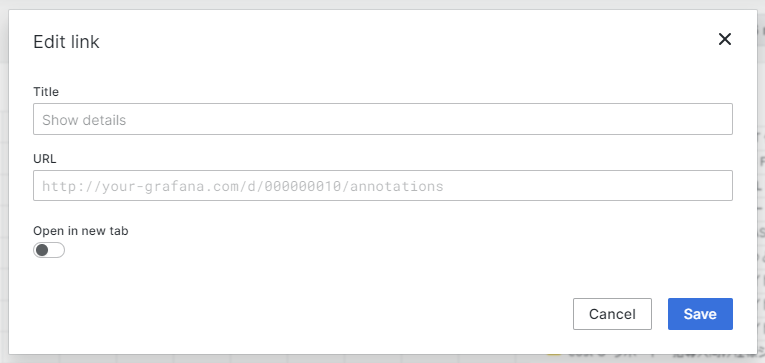
Data linksの設定でAdd linkボタンを押下すると以下の画面が出ます。
- Titleはグラフでデータ要素をクリックしたときに見えるタイトルなので、何でも良いですがドリルダウンさせる目的で使用するので今回はShow detailsとしました。
- URLには遷移先のダッシュボードのURLを載せます。このURLにラベル名とタイムスタンプを載せるため後述の加工をします。
- Open in new tabを有効にすると遷移先の画面が新しいタブで開きます。

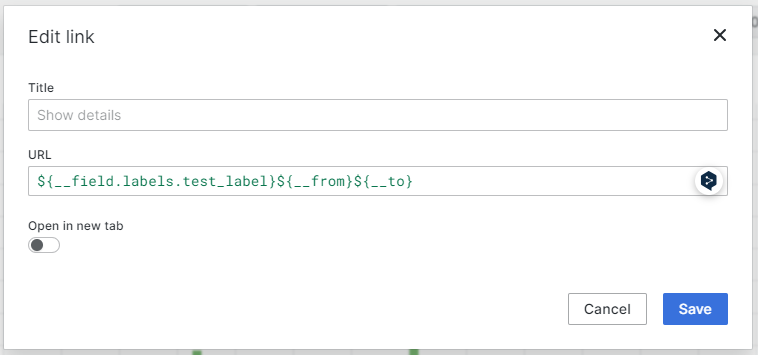
URLにラベル名とタイムスタンプを渡す
URLの入力欄でCmd+SpaceまたはCtrl+Spaceを押すと入力候補が開き、変数を簡単に追加できます。
変数を渡すため”Field labels.ラベル名”を選択してグラフのラベル名を渡します。今回はtest_labelというラベルにしています。”Built-in Time range:from”と”Built-in Time range:to”を選択していつからいつまでの時間軸を渡します。

最終的に以下のURLになります。変数名は後述する「Variablesでドリルダウン先(遷移先)の画面を作る」で定義する変数名になります。
|
1 |
https://ダッシュボードのURL&var-変数名=${__field.labels.ラベル名}&from=${__from}&to=${__to} |
Variablesでドリルダウン先(遷移先)の画面を作る
Variables機能で定義した変数はグラフを作成する際のクエリの中で使用することができます。
使い方は以下の公式ドキュメントに載っているため、省略しながら解説します。
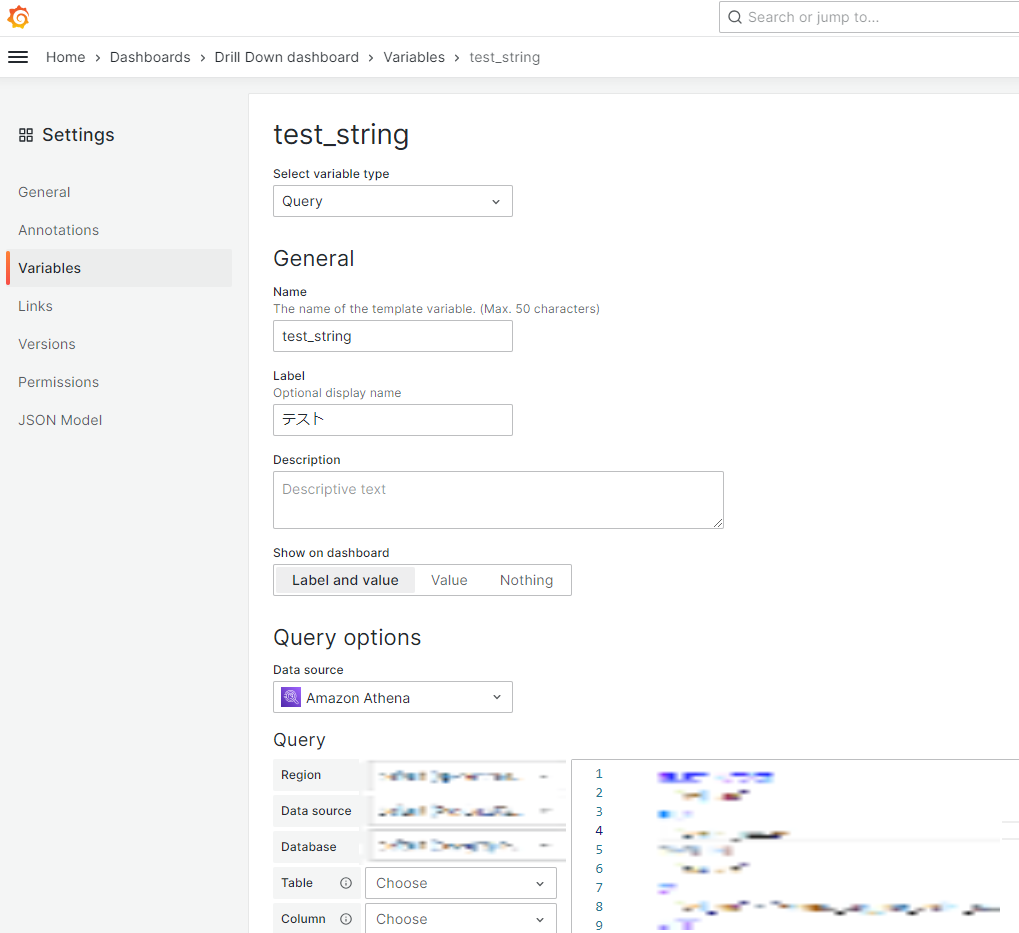
Dashbordの設定画面からVariablesを選択します。
- Select variable typeにはQuery、Label、Custom、Constantsが選べるが今回はQueryを選択します。
- Nameは変数名になるので英数字を使用して自分が分かり易い名前を付けます。今回は文字列が入るので”test_string”とします
- Labelはダッシュボードに表示される変数のラベルなので何でもいいです。今回は”テスト”とします
- Descriptionは説明なので入力してもしなくても良いです。
- Show on dashboardは設定した変数がダッシュボードにどの様に見せるかです。今回はラベルと値をダッシュボードに表示したかったのでLabel and valueを選択しています。
- Query Optionでいよいよvalueつまり変数に入る値を定義させます。今回はAthenaを使って値を出しました。

実際にクエリが有効なのか、どの様な値が取れるかをこの画面上でテストできるので何度かクエリを実行してテストするのが良いかと思いました。
ここでは省略しますが、Athenaを使用するにはGrafanaでAthenaのプラグインを有効にしてからAthenaを認証する作業が必要です。ここまで設定ができたらSave Dashboardからダッシュボードを保存してください。
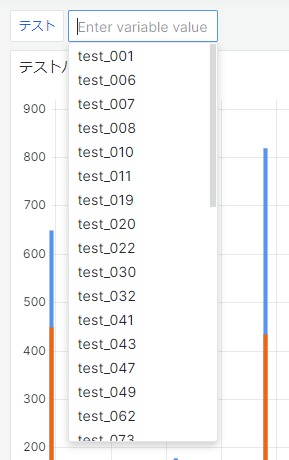
保存したダッシュボードを確認すると以下のような変数に入った値の一覧がドロップダウンリストになって追加されます。

グラフを作る際にクエリに変数名を埋め込むことで、ドロップダウンリストから選択した値が変数に代入されてグラフが動的に変化するようになります。
今回は以下のようにWHERE句に入る値を変数で定義しました。$を付けて変数名を入れることで変数の値が入るようになります。今回シングルクォートで囲んでいるのは変数に入るのが文字列であったためです。WHERE句に変数を定義することでドロップダウンリストで選択された値が変数に入り動的にグラフが切り替わります。
|
1 |
WHERE test_value = '$test_string' |
注意点として遷移元の画面から渡されるラベル名と遷移先の画面で変数に入る値を同じにする必要があります。Variables機能を使い変数の値による動的なグラフを作成すると変数の値が入ったURLのダッシュボード画面が作られます。実際にShow Detailで画面遷移させるURLは以下の様になります。これは遷移元からラベル名を埋め込んだURLが遷移する先の変数の値と一致しているため画面遷移が可能になります。
|
1 |
https://ダッシュボードのURL=1&var-test_string=test_001&from=1687853744262&to=1690260904918 |
実際にドリルダウンさせます
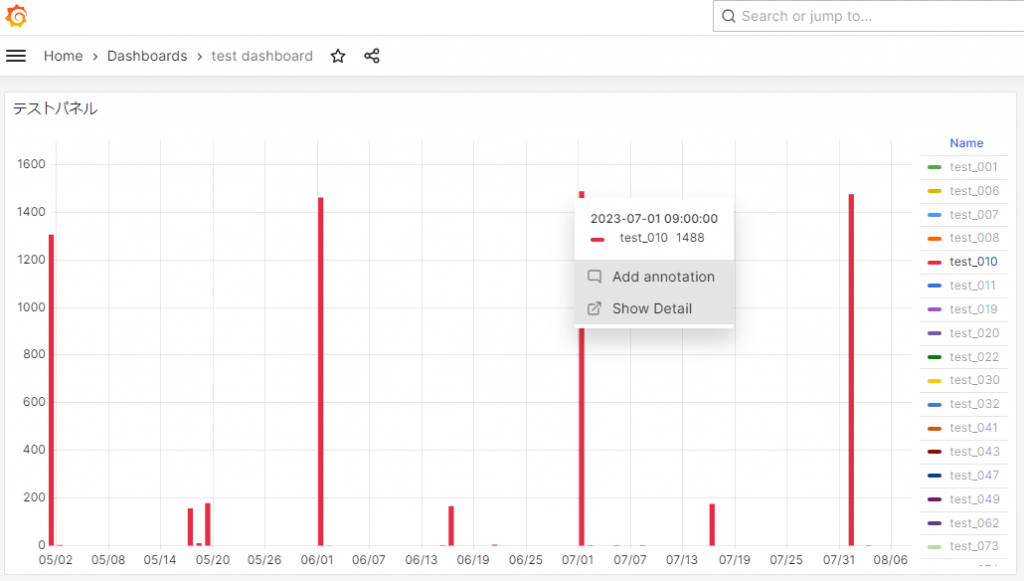
遷移元 例えばtest_010という凡例のグラフを表示させてShow Detailをクリックします。

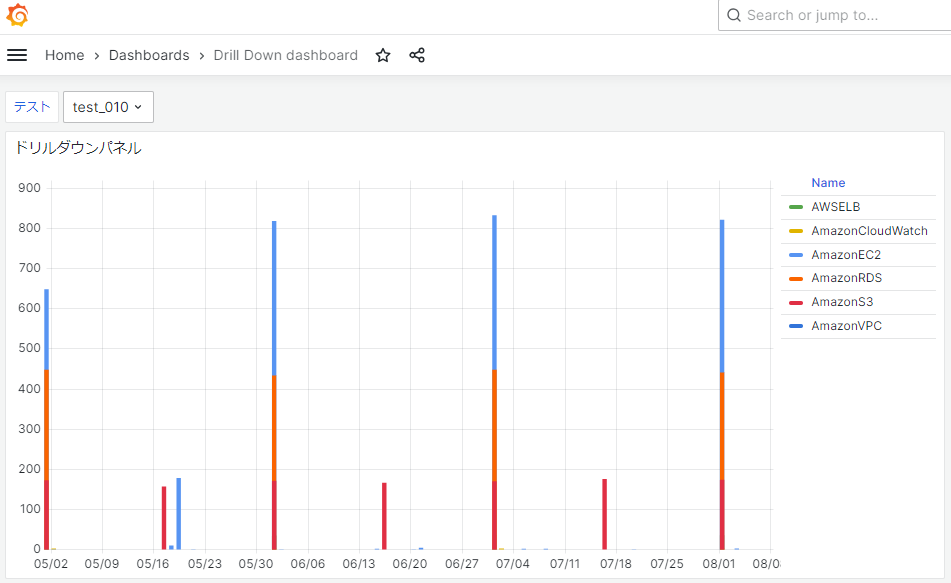
画面が遷移されて疑似的にドリルダウン画面が表示されます。画面にはドロップダウンリストからtest_010が選択された状態で表示されます。

まとめ
画面遷移をさせない完全なドリルダウンはできなく、設定もややこしいですがGrafanaの機能だけで完結する疑似的なドリルダウンが可能になります。
商標使用ポリシー
参考文献
Qiita Grafanaでダッシュボード作るときに使えるTips
Grafana Labs Comunity “Grafana Drill Down”
Grafana Labs “Configure data links”




